
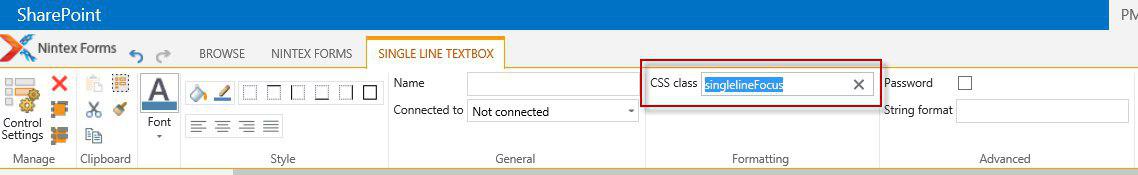
ابتدا در قسمت CSS class کنترل انتخابی مطابق زیر عبارت "singlelineFocus" را می نویسیم :


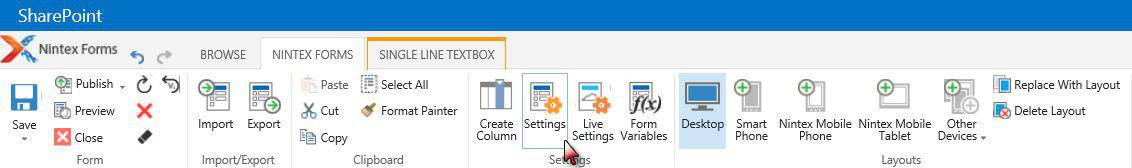
سپس در قسمت Setting کنترل و در قسمت Custom JavaScript عبارت :
NWF.FormFiller.Events.RegisterAfterReady(function ()
{
NWF$('.singlelineFocus input.nf-associated-control').focus();
});
را می نویسیم .
این عبارات برای کنترل دیگر به قرار زیر است :
* Date/ Time Control :
NWF.FormFiller.Events.RegisterAfterReady(function ()
{
NWF$('. datetimeFocus input.nf-date-picker').focus();
});
* People Control :
NWF.FormFiller.Events.RegisterAfterReady(function ()
{
NWF$('.peopleFocus textarea’).focus();
});
* Repeating Section Control :
1- Repeater Row Adding
NWF.FormFiller.Events.RegisterRepeaterRowAdding(function () {
var repeaterControl = NWF$(arguments[0][0]);
if (repeaterControl.hasClass('expensesRepeater')) {
alert('You are about to add a new entry for expenses');
}
2-Repeater Row Added
NWF.FormFiller.Events.RegisterRepeaterRowAdded(function ()
{
var repeaterRow = NWF$(arguments[0][0]);
if(NWF$(repeaterRow.parents('.nf-repeater')[0]).hasClass('expensesRepeater'))
{
alert('new row has been added to the expenses1 repeater');
}});
3-Repeater Row Deleting
NWF.FormFiller.Events.RegisterRepeaterRowDeleting(function ()
{
var repeaterRow = NWF$(arguments[0][0]);
if(NWF$(repeaterRow.parents('.nf-repeater')[0]).hasClass('expensesRepeater'))
{
alert('you are about to delete a row from the expenses1 repeater');
}});
4-Repeater Row Deleted
NWF.FormFiller.Events.RegisterRepeaterRowDeleted(function ()
{
var repeaterControl = NWF$(arguments[0][0]);
if(repeaterControl.hasClass('expensesRepeater'))
{
alert('you have just deleted a row from the expenses1 repeater');
}
});
});
البته به همراه درج کلاس مربوطه در قسمت CSS class.
چگونه یک کنترل را در نینتکس فرم کنترل شروع شونده در هنگام پر کردن قرار دهیم ؟
مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران


