
Design Manager یک ابزار مفید است که در شیرپوینت 2013 معرفی شده است که از یک رویکرد مبتنی بر HTML برای تبدیل قالب های HTML ایستا به صفحات اصلی شیرپوینت و طرح بندی صفحات استفاده می کند.
ایده کلی sharepoint design managerاین است: نمونه اولیه قالب وب سایت خود را توسط شخصی که در طراحی وب مهارت دارد طراحی کنید و سپس از آن فایل HTML برای تبدیل آن به صفحه اصلی شیرپوینت استفاده کنید.
فعال کردن مدیریت طراحی در شیرپوینت 2013:
Design Manager به طور پیش فرض در سایت های انتشار سرور شیرپوینت فعال است. ممکن است لازم باشد ویژگی انتشار را برای سایر قالبهای سایت فعال کنید تا Design Manager در شیرپوینت 2013 فعال شود. Design Manager فقط در شیرپوینت سرور 2013/2016 و آفیس 365 موجود است.
مجوزهای SharePoint Design Manager2013
مطمئن شوید که حداقل مجوزهای «Designer » برای شروع استفاده از Design Manager را دارید.
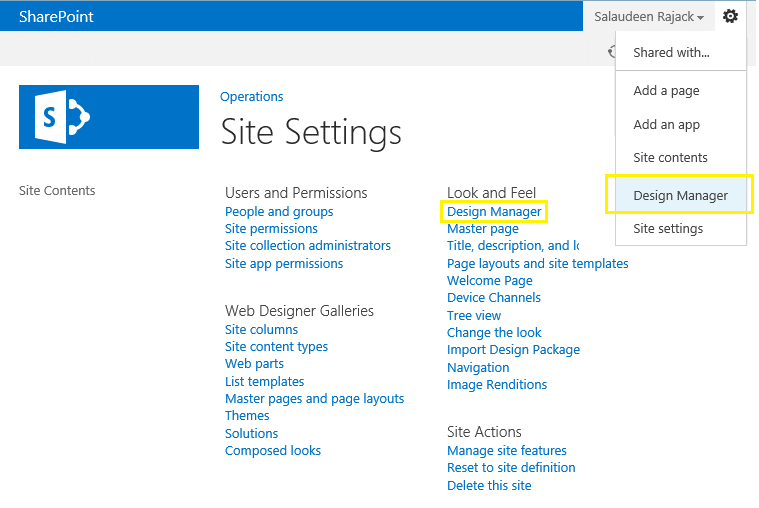
چگونه Design Managerشیرپوینت 2013 را باز کنیم؟
شما می توانید از منوی اقدامات سایت یا از صفحه تنظیمات سایت مانند صفحه زیر به Design Manager دسترسی داشته باشید! URL مدیر طراحی: /_layouts/15/DesignWelcomePage.aspx

مراحل Design Manager:
- مدیریت کانال های دستگاه
- آپلود فایل های طراحی
- صفحات اصلی را ویرایش کنید
- ویرایش قالب های نمایش
- ویرایش طرحبندی صفحه
- انتشار و اعمال طراحی
- ایجاد بسته طراحی
در میان مراحل ذکر شده در بالا، ما تنها به سه مرحله برای ایجاد/سفارشی کردن صفحات اصلی در شیرپوینت 2013 نیاز داریم. بیایید ببینیم چگونه از Design Manager شیرپوینت 2013 برای ایجاد یک صفحه اصلی سفارشی استفاده کنیم.
مرحله 1: آپلود فایل های طراحی
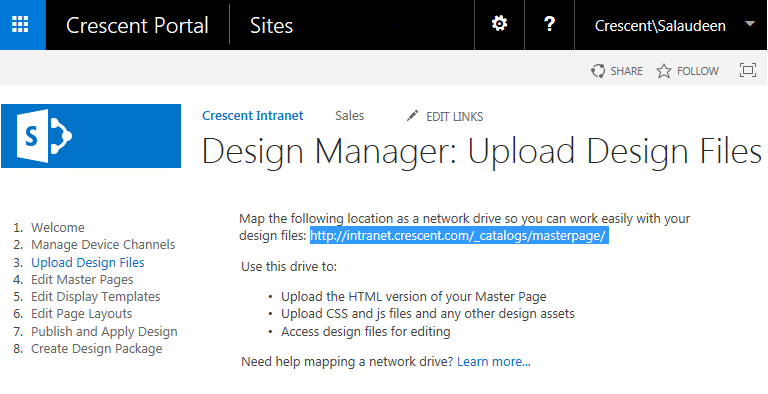
کار با یک مدیر طراحی در شیرپوینت 2013 بسیار ساده است. به آپلود فایل های طراحی بروید: این صفحه از شما می خواهد که درایو خود را نقشه برداری کنید تا بتوانید از هر ویرایشگر HTML برای دسترسی به فایل های طراحی خود در آینده برای ویرایش استفاده کنید. در اینجا نحوه نگاشت تنظیمات درایو شبکه برای کتابخانه Master pages آورده شده است:
- در Design Manager، روی تب “Upload Design Files” کلیک کنید. نشانی اینترنتی را برای رفتن به درایو شبکه دریافت خواهید کرد. آن را در کلیپ بورد خود کپی کنید.

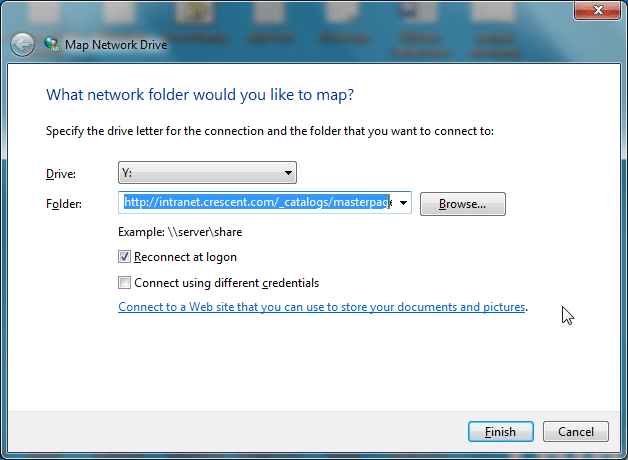
شیرپوینت 2013: Design Manager – نقشه درایو شبکه: به Start بروید >> روی "Computer" کلیک راست کرده و سپس "Map to network drive" را انتخاب کنید. آدرس اینترنتی را که از SharePoint Design Manager کپی کرده اید وارد کنید و سپس روی دکمه Finish کلیک کنید.

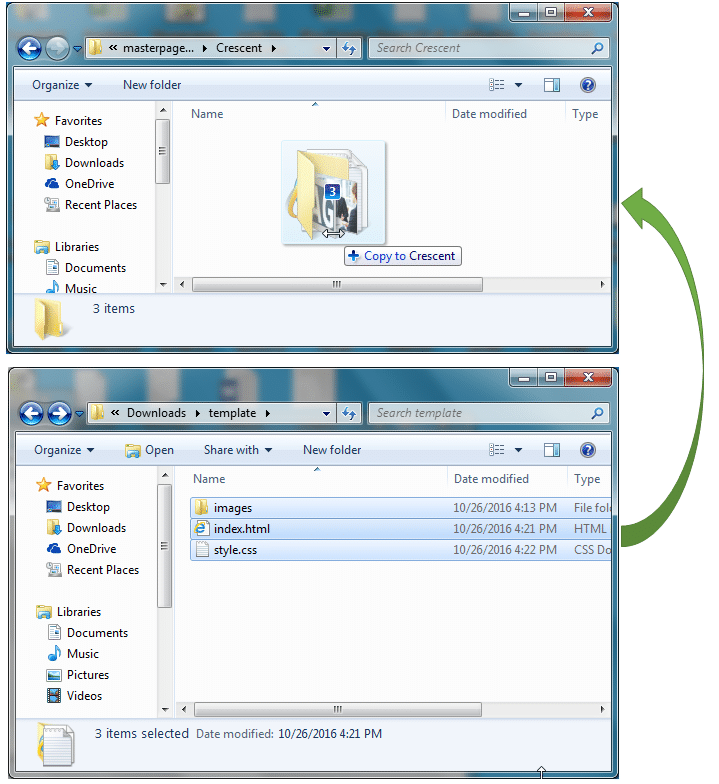
با این کار کتابخانه Master Pages شما در نمای Windows Explorer باز می شود.
آپلود فایل های طراحی
اکنون نسخه HTML Master Page خود و تمام CSS، JS، تصویر، و سایر دارایی های طراحی را در مکان نقشه برداری شده آپلود کنید. ایده کلی Design Manager این است: شما با استفاده از هر ابزار طراحی وب یا ویرایشگر HTML یک طراحی بصری برای وب سایت خود ایجاد می کنید و سپس از Design Manager برای وارد کردن طرح به شیرپوینت استفاده می کنید. برای انجام این کار، باید مطمئن شوید که ابزار طراحی فایل های خود را در گالری صفحه اصلی سایت شما ذخیره می کند.

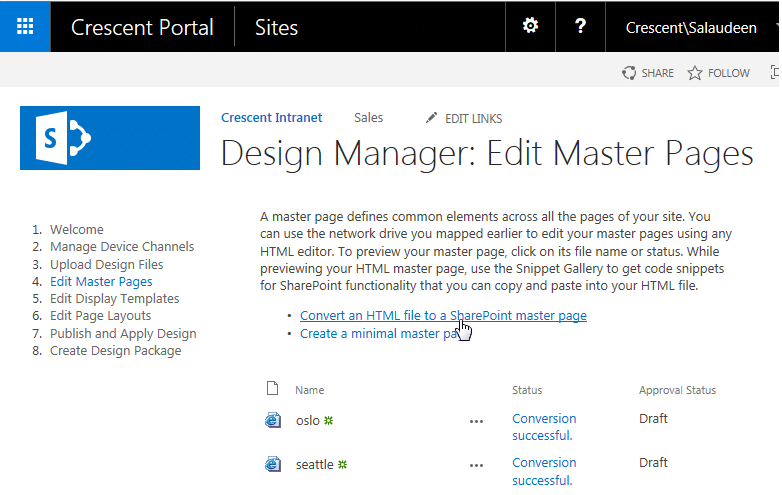
مرحله 2: ویرایش Master Pages – تبدیل قالب HTML به صفحه اصلی SharePoint
یک صفحه اصلی عناصر مشترک را در تمام صفحات سایت شما تعریف می کند. می توانید از درایو شبکه ای که قبلاً نقشه برداری کرده اید برای ویرایش صفحات اصلی خود با استفاده از هر ویرایشگر HTML استفاده کنید.

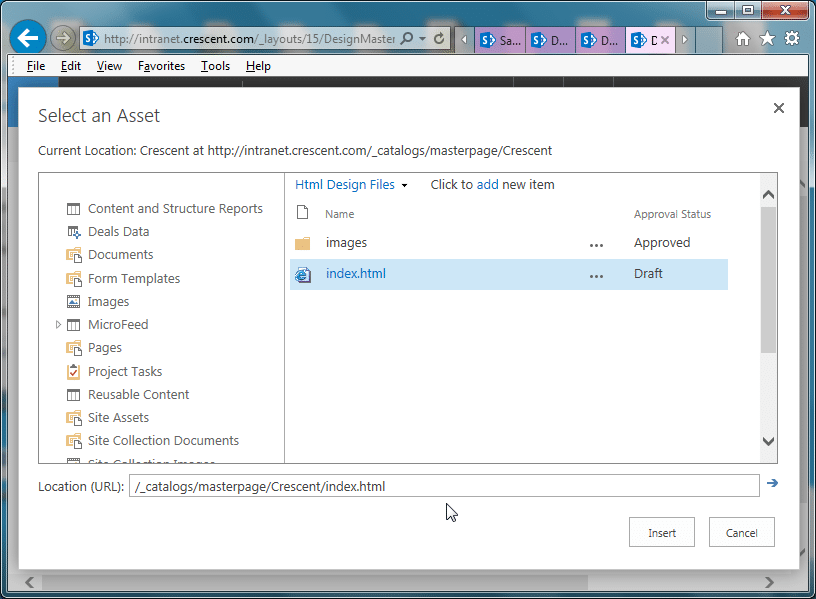
- قالب HTML را که در مرحله قبل آپلود کردید، جستجو و مکان یابی کنید.

هنگامی که فایل HTML به صفحه اصلی تبدیل شد، فایل .master را ویرایش نکنید. همیشه فایل html را ویرایش کنید! شیرپوینت بهروزرسانی خودکار صفحه اصلی را انجام میدهد.
کمی صبر کنید و صفحه اصلی HTML شما باید با پسوند .master page تبدیل شود. پس از تبدیل، صفحه اصلی تبدیل شده را در لیست با وضعیت تبدیل موفق خواهید دید.
صفحه اصلی را تغییر دهید تا درون نگهدارنده مکان محتوا قرار گیرد:
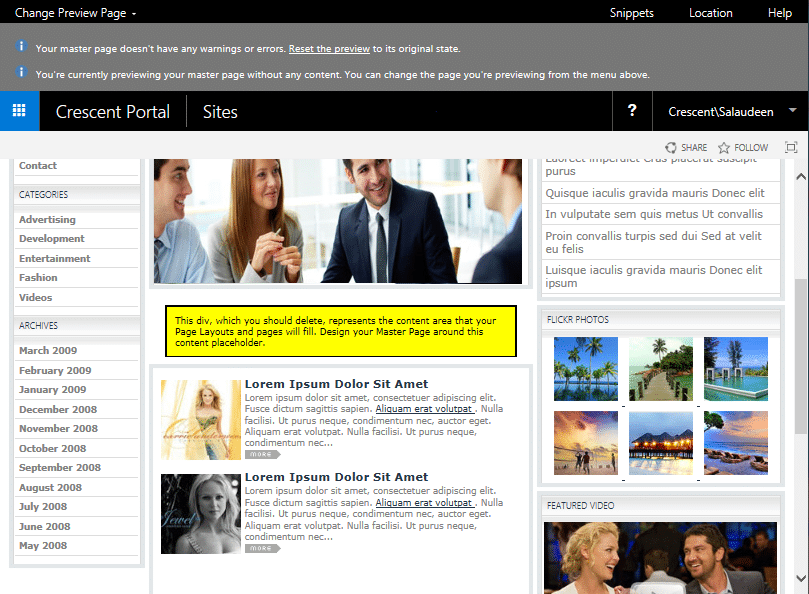
اکنون روی فایل “Index” کلیک کنید تا پیش نمایش صفحه اصلی HTML ایجاد شده را مشاهده کنید. اگر به پایین اسکرول کنید، این مورد را در زیر خواهید یافت:
این div که باید آن را حذف کنید، نمایانگر ناحیه محتوایی است که صفحهآراییها و صفحات شما پر خواهند شد. صفحه اصلی خود را حول این متغیر محتوا طراحی کنید.
این بخش به سادگی به شما میگوید که این مکاننمای محتوا در فایل HTML باید درون مکاننمای مناسب محتوای فایل قالب HTML شما پیچیده شود.
- فایل صفحه اصلی HTML (Index.html) را در SharePoint designer 2013 باز کنید و DIV <div data-name=”ContentPlaceHolderMain”> را پیدا کنید.
- DIV فوق را به طور کامل به داخل قسمت محتوای فایل قالب HTML خود منتقل کنید. پس از انتقال، صفحه اصلی HTML شما به شکل زیر خواهد بود:

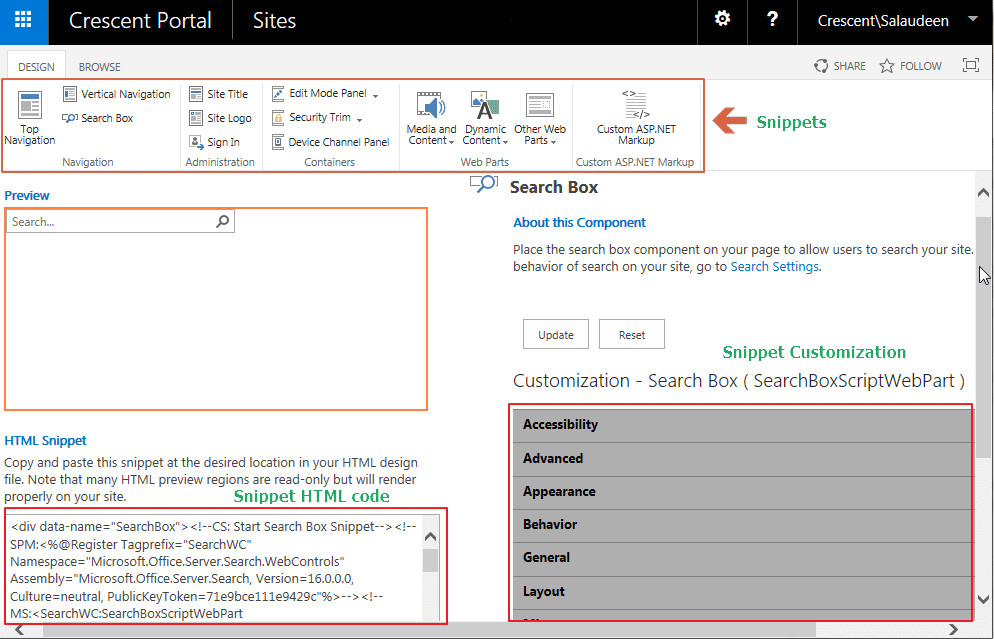
اسنیپت های Design managerشیرپوینت 2013:
پس از ایجاد صفحه اصلی، گام بعدی اضافه کردن قابلیت شیرپوینت به صفحه اصلی با استفاده از اسنیپت ها است. Snippet ها به شما این امکان را می دهند که ویجت های SharePoint را بگیرید و آنها را به صفحه اصلی خود وصل کنید.
به عنوان مثال، کادر جستجو، منوی پیمایش بالا، و غیره. برای دسترسی به قطعهها، روی صفحه اصلی HTML ایجاد شده کلیک کنید، روی پیوند «Snippets» در بالا کلیک کنید، مؤلفه مورد نیاز را انتخاب کنید و سپس کد را با استفاده از SharePoint Designer در صفحه اصلی خود کپی کنید.
SharePoint Design Manager در مقابل SharePoint Designer: SharePoint Designer را با Design Manager اشتباه نگیرید! Design Manager یکی از ویژگیهای سایتهای Publishing است و میتوان از آن برای طراحی آرتیفکتهای SharePoint Branding مانند Master Pages، Page Layout و غیره استفاده کرد.

از سایت شیرپوینت به کتابخانه Master Pages بروید، صفحه اصلی HTML را پیدا کرده و یک بار منتشر کنید.
مرحله 3: صفحه New Master را اعمال کنید
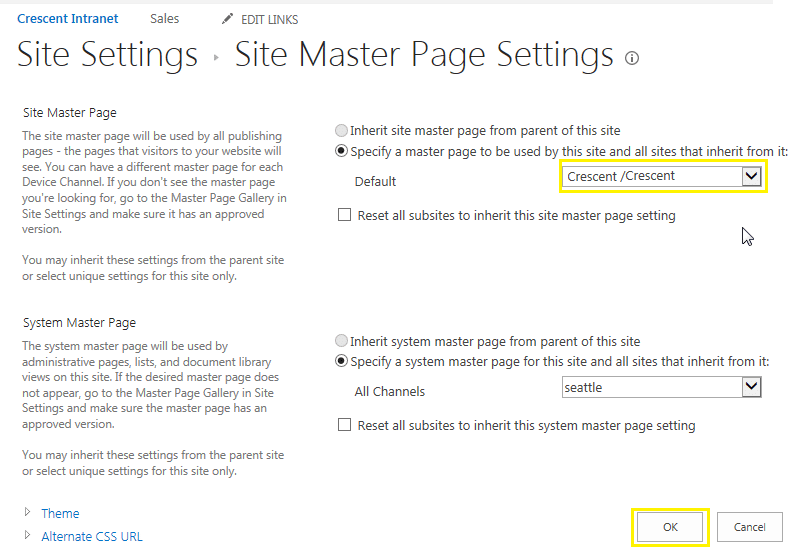
اکنون به تنظیمات سایت >> Look and Feel>> صفحه اصلی بروید، صفحه اصلی را که ایجاد کرده اید انتخاب کنید و روی OK کلیک کنید تا از آن برای مجموعه سایت استفاده کنید.

شما همچنین می توانید یک بسته برای طراحی خود ایجاد کنید تا آن را در سایر مجموعه های سایت قابل اجرا کنید.
مسترپیج شیرپوینت
SharePoint MasterPage
مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران


