برای این کار ما می توانیم از یک کد اسکریپت یکسان در شیرپوینت 2013/2016 و یا شیرپوینت آنلاین استفاده کنیم تا بتوانیم بیش از سه نما، در لیست و یا کتابخانه شیرپوینت را نمایش دهیم.
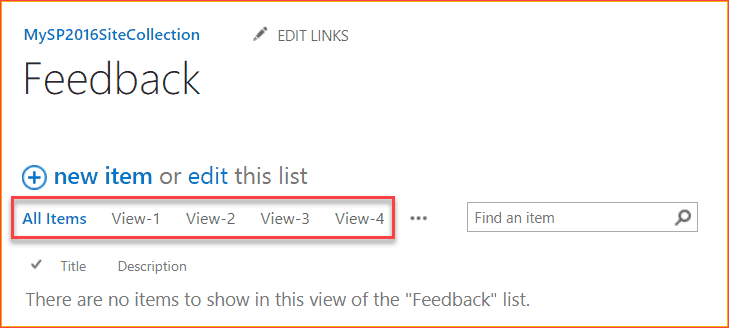
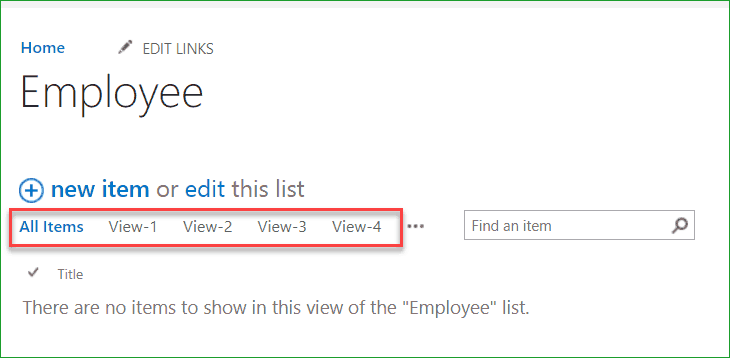
به طور پیش فرض اگر هر لیست و یا اسناد کتابخانه شیرپوینت را باز کنید، می توانید ۳ نما در صفحه مشاهده کنید و برای دیدن الباقی نماها باید همانند شکل زیر بر روی (…) کلیک کنید تا نماهای دیگر برای شما ظاهر شود.

همانطور که در این مثال ملاحظه کردید، نماهای مختلف در جلوی گزینه All Item مثل View 1 , View2 به نمایش درآمده است و الباقی نماها به صورت مخفی شده در (…) موجود هستند که با کلیک کردن بر روی آن الباقی نماها نیز به نمایش درآمد.

نمایش بیش از 3 نما در لیست یا کتابخانه شیرپوینت
می توانیم با اضافه کردن چند خط کد اسکریپت بیش از ۳ نما، برای لیست و یا کتابخانه شیرپوینت داشته باشیم.
برای این کار ابتدا لیست و یا کتابخانه ای که در شیرپوینت مدنظرتان است را باز کنید و روی دکمه ویرایش (Edit) کلیک کنید.
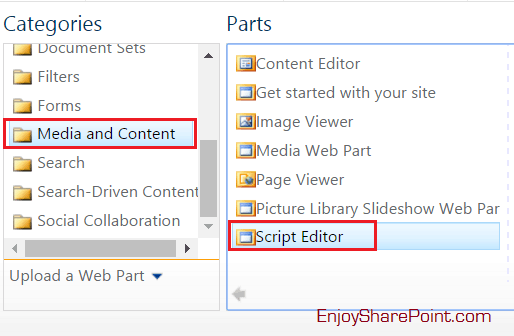
سپس بر روی Add a Web Part کلیک کنید، به بخش لیست web part بروید و گزینه Media and Content را انتخاب کرده و سپس از زیر منویی که باز می شود گزینه Script Editor را انتخاب نمایید.
سپس بر روی EDIT SNIPPET کلیک کرده و کد زیر را قرار دهید.
<script type=”text/javascript”>
ExecuteOrDelayUntilScriptLoaded(IncreaseSurfacePivotCount, ‘clienttemplates.js’);
function IncreaseSurfacePivotCount() {
</script>
ClientPivotControl.prototype.SurfacedPivotCount = 5;
};
در اینجا لیست ۵ تا از نماهایی که می خواهید بر روی صفحاتتون اعمال کنید را به صورت یک جا به شما نمایش می دهد.
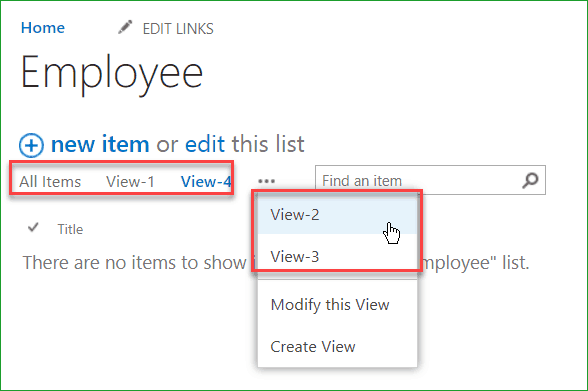
سپس صفحه را ذخیره کنید. پس از reload کردن صفحه، لیست ۴ نما همانند تصویر زیر برای شما ظاهر خواهد شد.

در زیر تصویری از نحوه چگونگی به نمایش در آمدن نماها در لیست شیرپوینت 2016 نشان داده شده است.