
در این آموزش، ما در مورد چگونگی ایجاد یک وب پارت چارت سازمانی (JavaScript (jsom در شیرپوینت آنلاین 2013/2016 بحث خواهیم کرد.
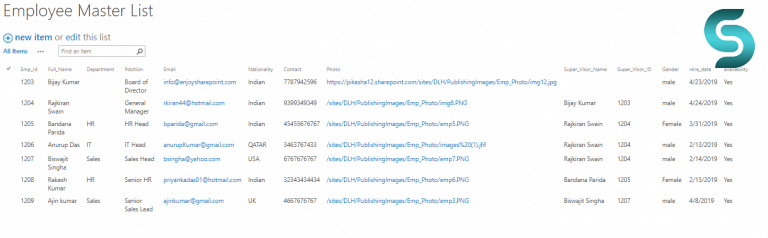
در شکل زیر لیستی که از سلسله مراتب سازمانی کارمندان ایجاد کرده ایم مشاهده می کنید.

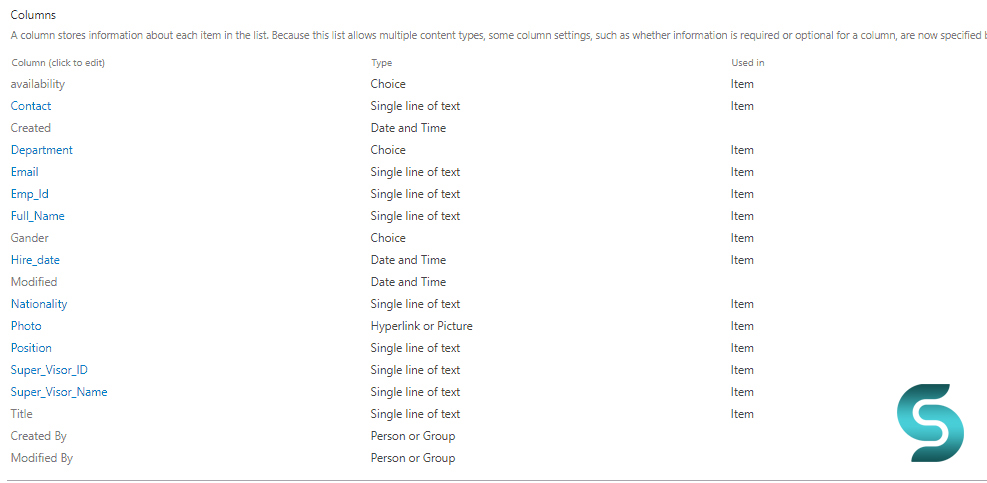
در شکل زیر هم نوع هر ستون مشخص شده است.

کد زیر برای ایجاد چارت سازمانی مورد استفاده قرار می گیرد. شما برای ایجاد nodeهای چارت خود باید google API را ایجاد کنید.
<style>
.loader {
border: 16px solid #f3f3f3;
border-radius: 50%;
border-top: 16px solid #3498db;
width: 120px;
height: 120px;
-webkit-animation: spin 2s linear infinite; /* Safari */
animation: spin 2s linear infinite;
}
/* Safari */
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
}
}
@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
table {
border-collapse: separate !important;
}
.google-visualization-orgchart-node {
background: #7fcde6 !important;
border: 1px solid #d82828 !important;
padding-bottom: 15px !important;
padding-top: 15px !important;
width: 165px !important;
}
.google-visualization-orgchart-lineleft {
border-left: 1px solid #e61717 !important;
}
.google-visualization-orgchart-linebottom {
border-bottom: 1px solid #e61717 !important;
}
.google-visualization-orgchart-node {
color: #3a3a38;
}
.google-visualization-orgchart-lineright {
border-right: 1px solid #e61717 !important;
}
.plus {
position: relative;
top: 0px;
height: 24px;
cursor: pointer;
}
</style>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script>
$(document).ready(function () {
SP.SOD.executeFunc('sp.js', 'SP.ClientContext', drawChart);
});
</script>
<script type="text/javascript">
google.load('visualization', '1', { packages: ['table', 'orgchart'] });
google.setOnLoadCallback(drawChart);
var collListItem =null;
var dataArray = [];
function drawChart() {
var clientContext = new SP.ClientContext("https://pikasha12.sharepoint.com/sites/DLH");
var oWebsite = clientContext.get_web();
var oList = oWebsite.get_lists().getByTitle('Employee Master List');
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml("<View><Query></Query></View>");
collListItem = oList.getItems(camlQuery);
clientContext.load(collListItem);
clientContext.executeQueryAsync(onQuerySucceeded, onQueryFailed)
}
function onQuerySucceeded(sender, args) {
var listItemInfo = '';
var listItemEnumerator = collListItem.getEnumerator();
while (listItemEnumerator.moveNext()) {
var oListItem = listItemEnumerator.get_current();
dataArray.push([oListItem.get_item('Emp_Id'), oListItem.get_item('Full_Name'), oListItem.get_item('Department'), oListItem.get_item('Super_Visor_Name'), oListItem.get_item('Email'), oListItem.get_item('Position'), oListItem.get_item('Nationality'), oListItem.get_item('Contact'), oListItem.get_item('Super_Visor_ID'),oListItem.get_item('Photo').$1_1])
}
var data = new google.visualization.DataTable();
data.addColumn('string', 'Name');
data.addColumn('string', 'Manager');
var i = 0
for (i = 0; i < dataArray.length; i++) {
var Emp_ID = dataArray[i][0].toString();
var Full_Name = dataArray[i][1];
var Department = dataArray[i][2];
var Sup_Name = dataArray[i][3];
var email = dataArray[i][4];
var Position = dataArray[i][5];
var NATIONALITY = dataArray[i][6];
var Mobile = dataArray[i][7];
var Sup_ID = dataArray[i][8] != null ? dataArray[i][8].toString() : "Enjoy SharePoint";
var photo = dataArray[i][9];;
data.addRows([[{
v: Emp_ID,
f: Full_Name + '<br /><b>' + Department + '<br /><b>' + email + '<br /><b>' + NATIONALITY + '<br /><b>' + Position + '<div>(<span>' + Mobile + '</span>)</div><img height="50px" width="50px" src="' + photo + '" /><div ><img class="plus" src="https://pikasha12.sharepoint.com/sites/DLH/Publishing/images/Emp_Photo/plus.png"></div>'
}, Sup_ID]]);
}
var chart = new google.visualization.OrgChart($("#chartOrg")[0]);
google.visualization.events.addListener(chart, 'select', function () {
// get the row of the node clicked
var selection = chart.getSelection();
var row = selection[0].row;
// get a list of all collapsed nodes
var collapsed = chart.getCollapsedNodes();
// if the node is collapsed, we want to expand it
// if it is not collapsed, we want to collapse it
var collapse = (collapsed.indexOf(row) == -1);
chart.collapse(row, collapse);
// clear the selection so the next click will work properly
chart.setSelection();
});
chart.draw(data, { allowHtml: true, allowCollapse: true });
}
function onQueryFailed(sender, args) {
alert('Request failed. ' + args.get_message() +
'\n' + args.get_stackTrace());
}
</script>
<div id="chartOrg">
</div> در کد بالا ، باید نام سایت و نام لیست را بر اساس سایت SharePoint خود تغییر دهید. پس از آماده شدن کد، آنرا کپی کرده و آن را در Script Editor قرار دهید.
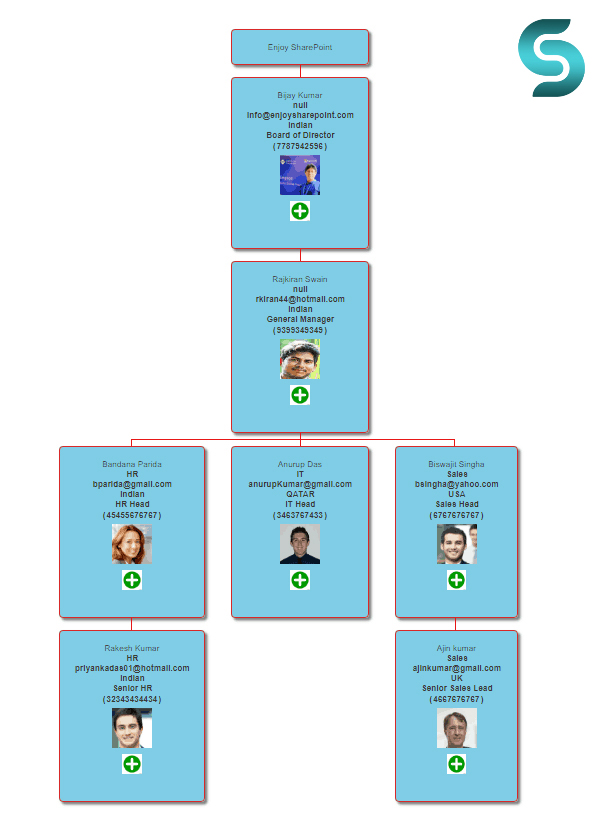
در نهایت شما نتیجه ی زیر را مشاهده خواهید کرد.

ساخت چارت سازمانی از لیست های شیرپوینتی با استفاده از جاوااسکریپت
برچسب ها: javascript، jsom، sharepoint، شیرپوینت
مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران