
-سایتی که با آن کار می کنید باید از نوع publishing site باشد یا امکانات publishing(انتشار) روی آن فعال شده باشد.
-اگر Blob Cache برای شما فعال نیست، نمی توانید به Image rendition دسترسی داشته باشید.
-برای فعال کردن Blob Cache به فایل Web config در web application بروید و Blob Cache را جستجو کنید و مقدار آن را True کنید.
-چگونه Image Rendition بسازیم/ویرایش کنیم؟
-به تنظیمات سایت (site settings) بروید.
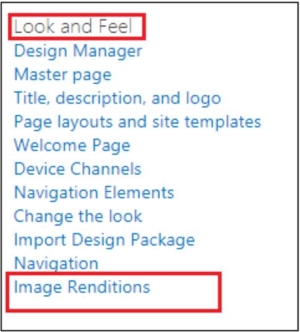
-در بخش look and feel روی گزینه"Image Rendition" کلیک کنید.

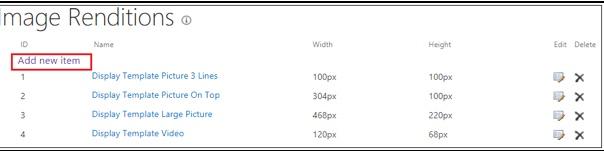
-به صورت پیش فرض، شما آیتم هایی را که ار قبل با نام، طول و عرض ساخته شده اند را می بینید.
-می توانید این آیتم های موجود را حذف یا ویرایش کنید.
-برای ساخت Image rendition جدید روی گزینه "Add new item" کلیک کنید.

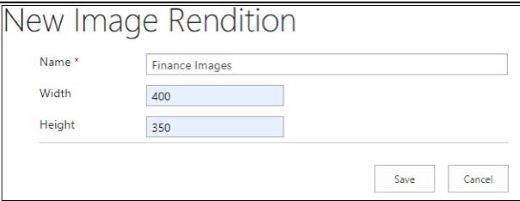
-نام، طول و عرض rendition ای که میخواهید ایجاد کنید را وارد کنید.

-میتوانید از این Image rendition در سایت خود استفاده کنید.
-پیشنهاد می شود یک Asset library بسازید ولی می توانید هر کتابخانه دیگری برای ذخیره عکس ها مثل Image library یا Document library بسازید.

-بعد از ساخت کتابخانه، عکس های که می خواهید در سایت خود استفاده کنید را آپلود کنید.
-چگونه همهیRenditionها را نمایش دهیم/ببینیم؟
-به کتابخانه(library) بروید.
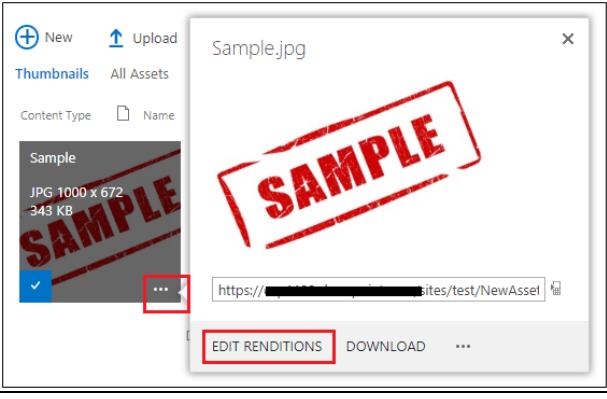
-رویellipsis کلیک کنید و call out pop up را باز کنید. روی Edit Renditions کلیک کنید این کار صفحه ی Manage image rendition را باز می کند.
-اگر نمی توانید Edit renditions را پیدا کنید می توانید از url زیر در بروزر(browser) خود استفاده کنید.
https://ServerName/SiteURL/_layouts/15/ManageImageRenditions.aspx?ImageUrl=RelativeURLofTheImage

-چگونه عکس را کراپ (crop) کنیم؟
-در صفحه ی Manage image rendition روی "CLICK TO CHANGE" کلیک کنید.

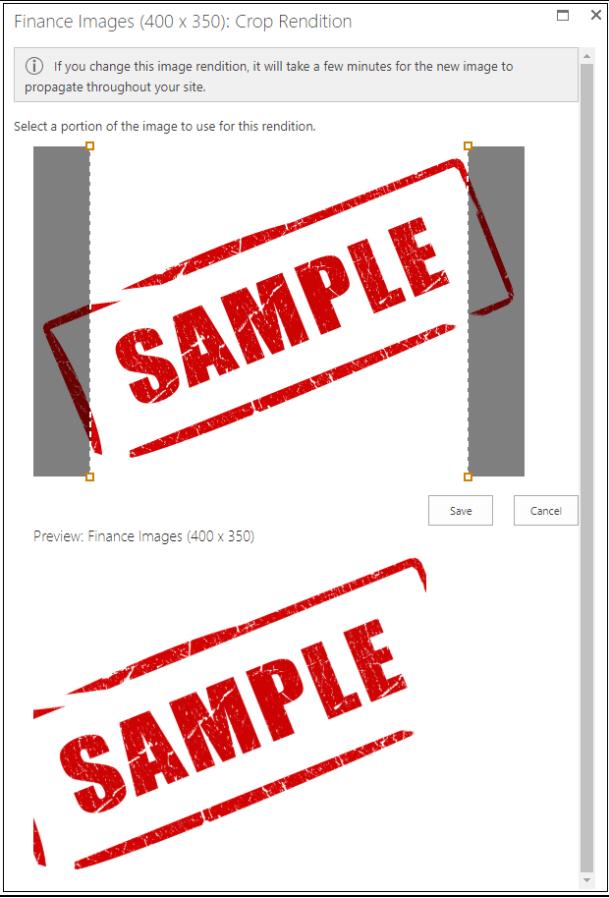
-یک صفحه باز می شود و اینجا می توانید عکس مورد نظر را کراپ کنید. اگر این Image Rendition را تغییر دهید.چند دقیقه طول می کشد که عکس جدید در سایت شما باز شود.
-میتوانید عکس را بر طبق نیاز و خواست خودتان کراپ کنید و روی "save" کلیک کنید.

-چگونه از Image Rendition استفاده کنیم؟
- یک web part page ایجاد کنید و عکسی که در document library آپلود شده است را اینجا اضافه کنید.
- اکنون صفحه را ویرایش کرده و روی عکس کلیک کنید.
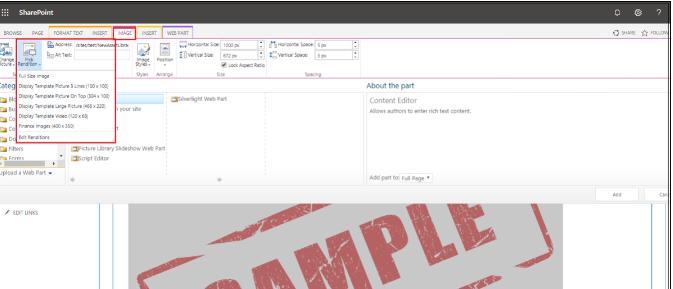
-وقتی روی عکس کلیک میکنید یک نوار می بینید و Image Tab ایجاد شده است.
-روی Image tab (پنجره عکس) کلیک کنید، می توانید پنجره دیگری به نام Pick Rendition ببینید که وقتی رئی آن کلیک می کنید می توانید rendition هایی را که ایجاد کرده اید ببینید.

- Rendition مناسب را با توجه به نیاز خود انتخاب کنید و صفحه را save کنید.
- راه دیگری برای استفاده از Image Rendition
-هر Image Rendition یک Id منحصر به فرد دارد که Rendition Id نامیده می شود.
شما می توانید Image Rendition را با Rendition Id یا پارامتر های طول و عرض به صورت مستقیم مستقیم در url (آدرس دسترسی) عکس مورد نظر که در زیر به آن اشاره شده است، مشخص کنید.
1. استفاده از Rendition Id
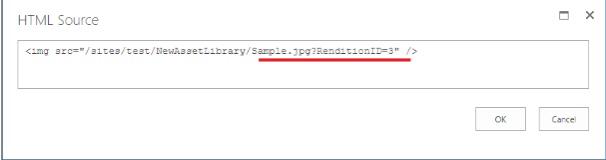
-برای تست، این کد html را در Content Editor web part قرار دهید.
<img src="/sites/test/NewAssetLibrary/sample.jpg?RenditionID=3"/>

2. استفاده از طول و عرض
اگر چندین Rendition با طول و عرض یکسان وجود دارد، پیشنهاد می شود برای مشخص کردن عکس از هر دو پارامتر در url عکس استفاده کنید.
<img src="/sites/test/NewAssetLibrary/sample.jpg?Width=700&Height=300"/>
3. استفاده از عرض
اگر Rendition های دیگری با عرض یکسان وجود ندارند، می توانیم از عرض به عنوان تنها پارامتر در url عکس استفاده کنیم.
<img src="/sites/test/NewAssetLibrary/sample.jpg?Width=700"/>
4.استفاده از طول
اگر Rendition های دیگری با طول یکسان وجود ندارند، می توانیم از طول به عنوان تنها پارامتر در url عکس اتفاده کنیم.
<img src="/sites/test/NewAssetLibrary/sample.jpg?Height=300"/>
مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران


