
در این متن می خواهیم نحوه چگونگی اضافه کردن یک وب فونت ساختگی خود، به فونت های پیش فرض شیرپوینت را آموزش دهیم.
قبل از آگوست ۲۰۱۲ پستی مبنی براینکه چگونه می توانید طرح فونت خود را برای SharePoint بسازید عنوان شد. (برای دسترسی به این مقاله اینجا کلیک کنید.)
این متن شامل مثالی از فونت های موجود در شیرپوینت هست که با اضافه کردن خصوصیاتی به آنها باعث ایجاد تغییر در آن و در نحوه نمایش سایت داده میشود
در این متن می خواهیم نحوه چگونگی اضافه کردن یک وب فونت ساختگی خود، به فونت های پیش فرض شیرپوینت را آموزش دهیم.
توجه: این رویکرد فقط درصورتی که مالک فایل های وب فونت (web font) هستید و به آنها دسترسی دارید عمل میکند (eot, woff, ttf, svg). این رویکرد با قلم های Google کار نمی کند.
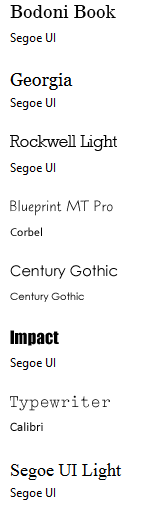
زمانی که برای تغییر اندازه صفحه به گزینه change the look صفحه می روید فونت های پیش فرض زیر نمایش داده می شود.

پیش از این، شیرپوینت از دو وب فونت مرسوم به نام های Typewriter, Century Gothic, Rockwell و ... استفاده می کرد.
ایجاد طرح یک فونت سفارشی، با استفاده از وب فونت های موجود
برای طرح فونت خود می توانید از طرح وب هایی که در این متن ارائه می شود استفاده کنید. برای اینکه بتوانید با وب فونت های خود کار کنید ، باید موارد زیر را انجام دهید.
۱) در ابتدا فایلهای فونت خود را در یک کتابخانه در سایت بارگذاری کنید. آنها را در گالری صفحه اصلی، در پوشه ای بنام فونت ها قرار دهید. وجود فایل زیر ضروری است.
- EOT
- WOFF
- TTF
- SVG
- Small img src (75x10 pixels)
- Large img src (109x16 pixels)
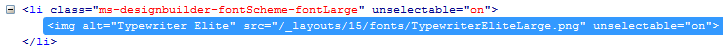
اسکرین شات های زیر آنچه که بعد از نحوه چگونگی به نمایش در آمدن فونت در سایز بزرگ و کوچک است را نشان می دهد. شیرپوینت در قسمت change the look صفحه، طرح فونت ها مورد نظرتان را به صورت یک dropdown list (به صورت کشویی) نمایش می دهد.
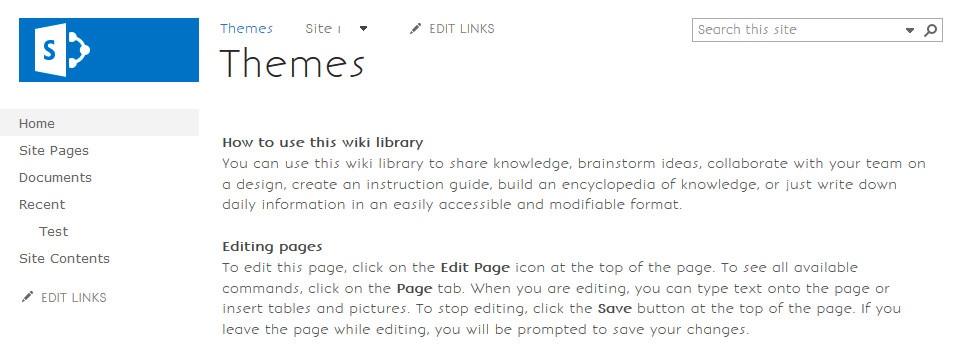
این دو تصویر، نحوه نمایش متنی با استفاده از فونت های پیش فرض برنامه را نمایش می دهد.
این بدان معنا که اگر طرح فونت در سیستم فعال/موجود نباشد، مشاهده طرح فونت امکان پذیر نیست. (در خروجی امکان مشاهده تغییر اصلی طرح فونت ساختگی بر روی متن را نخواهید داشت)
در اینجا نحوه استفاده شیرپوینت از طرح های پیش فرض فونت آورده شده است:

عکس ۱- اعمال فونت بزرگ (Large img src)

عکس ۲- استفاده از فونت های پیش فرض
همان طور که ملاحظه می کنید با اعمال طرح وب فونت ساختگی خودتون که خاصیت بزرگ و کوچک کردن تصویر و یا متن را دارد را بر روی متن تایپ شده و تفاوت عملکرد این دو فونت را متوجه شوید. بنابراین از این خصوصیت برای به تغییر درآوردن اندازه تصویر و یا متن در لیست استفاده می کنیم.
در تصویر دوم شما می توانید فونت Georgia را که از فونت های پیش فرض سیستم هست را ملاحظه نمایید.
نحوه نمایش دو تصویر
تصویر بالا بعد از اعمال نسخه اول (large)
تصویر پایین بعد از اعمال نسخه دوم (small)

۲) مرحله بعدی اضافه کردن فایل های اصلی (منبع) با خصوصیات زیر به فونت های پیش فرض است.
- Woffsrc
- eotsrc
- ttfsrc
- svgsrc
- largeimgsrc (مقدار می تواند خالی باشد(ضرورت) )
- smallimgsrc (مقدار می تواند خالی باشد(ضرورت))
فایل های اصلی (منبع) باید در S:latin اضافه شوند. همچنین نیاز هست در S:latin تغییراتی در خصوصیت typefaceبه همراه مقادیرش اعمال شود تا امکان استفاده از آنها در وب فونت ها امکانپذیر گردد.
این مثال با bonvenocflight می باشد.
نکته: نیاز هست که مسیر اصلی در فایل ها اضافه گردد، امکان استفاده از نشانه های URL در فونت های طراحی شده نیست.
در اینجا دو مثال آورده شده است
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="EStruyf" previewSlot1="title" previewSlot2="body" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="bonvenocflight" eotsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.eot" woffsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.woff" ttfsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.ttf" svgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.svg" largeimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.png" smallimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont-small.png"/>
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="navigation">
<s:latin typeface="Verdana" />
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="small-heading">
<s:latin typeface="Verdana" />
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="heading">
<s:latin typeface="Verdana" />
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="large-heading">
<s:latin typeface="Verdana" />
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="body">
<s:latin typeface="Verdana"/>
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="large-body">
<s:latin typeface="Verdana" />
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
</s:fontSlots>
</s:fontScheme>
دستورات بالا خروجی زیر را در لیست کشویی فونت ها به ما می دهد.

نمایش وب فونت با فونت طراحی شده
در اینجا پیش نمایشی از مثال 1 , 2 ملاحظه می کنید
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="EStruyf" previewSlot1="title" previewSlot2="body" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="bonvenocflight" eotsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.eot" woffsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.woff" ttfsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.ttf" svgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.svg" largeimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.png" smallimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont-small.png"/>
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="navigation">
<s:latin typeface="Verdana" />
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="small-heading">
<s:latin typeface="Verdana" />
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="heading">
<s:latin typeface="Verdana" />
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="large-heading">
<s:latin typeface="Verdana" />
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="body">
<s:latin typeface="bonvenocflight" eotsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.eot" woffsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.woff" ttfsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.ttf" svgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.svg" largeimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.png" smallimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont-small.png"/>
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
<s:fontSlot name="large-body">
<s:latin typeface="Verdana" />
<s:ea typeface="" />
<s:cs typeface="Verdana" />
</s:fontSlot>
</s:fontSlots>
</s:fontScheme>
دستورات بالا خروجی زیر را در لیست کشویی فونت ها به ما می دهد.

نمایش وب فونت با فونت طراحی شده
اگر منبع فایل خالی باشد در زمان نمایش از فونت های پیش فرض برای نمایش تصویر استفاده می کند

نمایش تصویر زمانی که مرجع خصوصیت بزرگ و کوچک کردن تصویر خالی باشد

هنگام نمایش هیچ مرجع تصویری ، ارائه نمی شود
فعال سازی نمایش ترکیبی
پس از انتخاب طرح فونت جدید در زمان نمایش، پیش نمایش تصویر با طرح فونت یکجا باید ارائه شود.

پیش نمایش تصویر به همراه طرح فونت
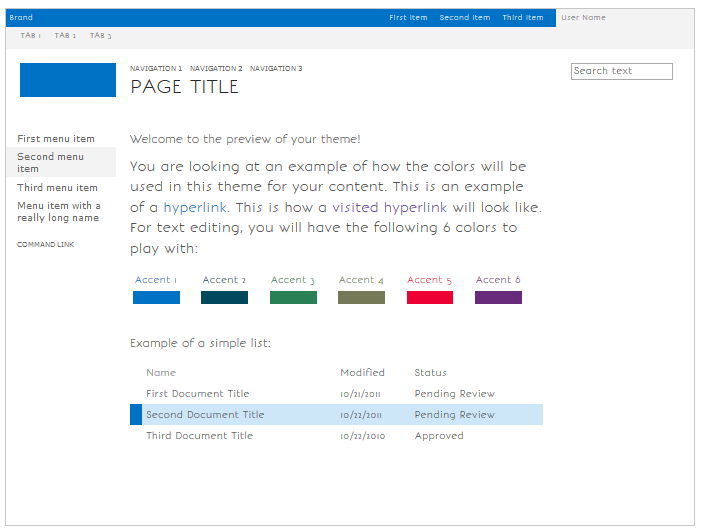
زمانیکه نمایش ترکیبی اعمال می شود، نمایش تصویر سایت به همراه طرح فونت در اینجا نمایش داده می شود.

سایت پس از اعمال طرح وب فونت
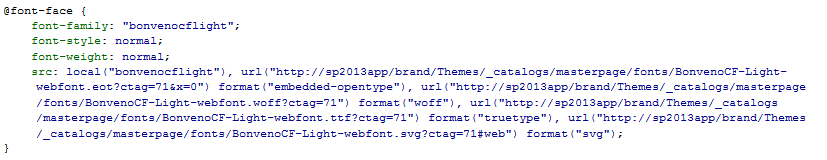
شما باید در نسخه فایل تم های corev15.css، وب فونت های منبع را پیدا کنید.

منابع وب فونت corev15 در فایل Css
مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران