در این آموزش شیرپوینت، اقدامات و دکمه های سفارشی کاربر شیرپوینت در لیستها را مورد بحث قرار خواهیم داد.
همچنین، نحوه اضافه کردن سفارشی سازی شیرپوینت با استفاده از جاوا اسکریپت و نحوه اضافه کردن اکشن های سفارشی با استفاده از sharepoint designer 2013 را خواهیم دید.
خواهیم دید که چگونه فهرست آیتم های لیست custom action را اضافه کنیم.
با استفاده از SharePoint Designer 2013، اقدامات سفارشی را به منوی موارد فهرست شیرپوینت اضافه کنید.
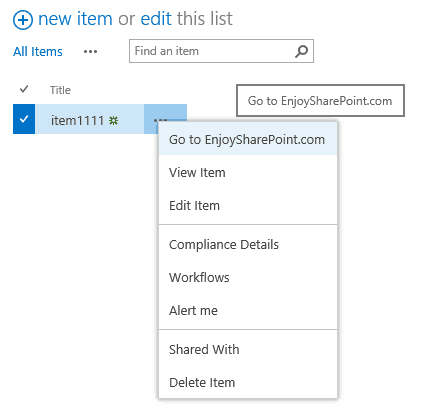
تصویر زیر را بررسی کنید، در این مثال، میخواهیم گزینهای را به فهرست آیتم ECB در شیرپوینت اضافه کنیم.

سایت شیرپوینت را با استفاده از SharePoint designer 2013 باز کنید. سپس List and Libraries را انتخاب کنید و سپس لیست خاصی را که می خواهید منو را برای آن اضافه کنید، انتخاب کنید.
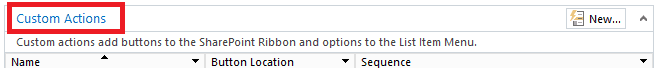
وقتی روی لیست کلیک می کنید صفحه تنظیمات لیست باز می شود. در آن صفحه مطابق شکل زیر روی منوی Custom Actions کلیک کنید:

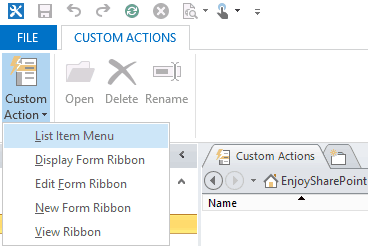
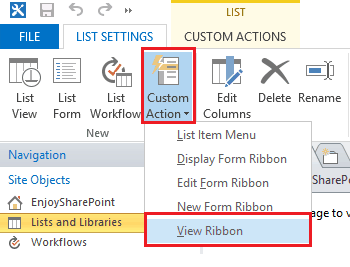
سپس از نوار روی گزینه Custom Action -> List Item Menu همانطور که در شکل زیر نشان داده شده است کلیک کنید:

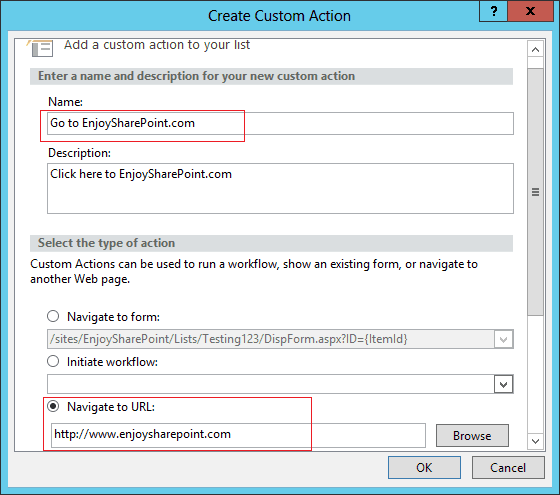
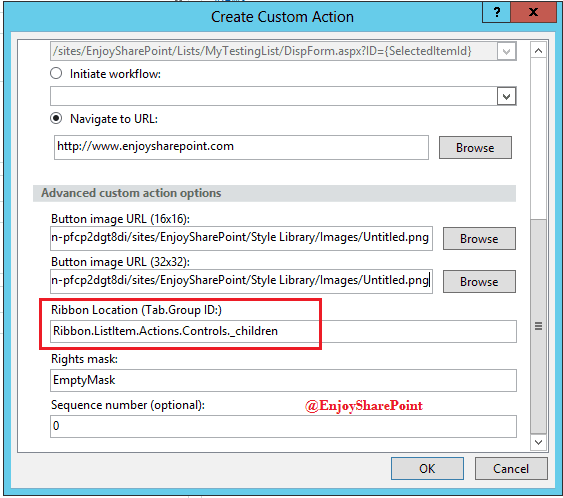
همانطور که در شکل زیر نشان داده شده است، منوی Create Custom Action باز می شود، برای آن یک نام قرار دهید و اینکه چه کاری می خواهید انجام دهید را مشخص کنید:
- می توانید به یک فرم بروید.
- شما می توانید یک workflowرا آغاز کنید.
- همچنین می توانید به یک URL بروید.

اکنون صفحه را ذخیره کنید، منوی زیر ظاهر می شود:

با استفاده از SharePoint designer 2013 دکمه اکشن سفارشی یا Custom action را در فهرست اضافه کنید.
سایت شیرپوینت 2013 خود را با استفاده از SharePoint designer 2013 باز کنید، سپس ازobjects Site بر روی Lists and Libraries کلیک کنید.
با این کار تمام لیست ها و کتابخانه های موجود در صفحه نمایش داده می شود. روی لیست خاصی که می خواهید دکمه را در آن اضافه کنید کلیک کنید. سپس از صفحه تنظیمات لیست، به نوار بروید، روی Custom Action -> View Ribbon همانطور که در شکل زیر نشان داده شده است، کلیک کنید:

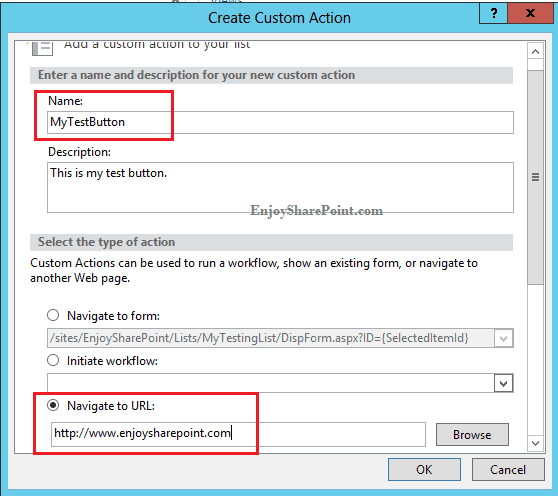
با این کار بخش Create Custom Action باز میشود، نامی برای دکمه انتخاب کنیدو می توانید به صورت اختیاری توضیحاتی برای آن درج کنید. سپس در قسمت Select the type of action سه گزینه وجود دارد:
پیمایش به فرم: میتوانید نام فرمی را که میخواهید به آن بروید، بدهید.
شروع work flow: با انتخاب این گزینه می توانید هر کاری مرتبط با لیست را آغاز کنید.
پیمایش به URL: با کلیک بر روی این دکمه، می توانید آدرسی را که می خواهید در آن پیمایش کنید، مشخص کنید.
در اینجا ابتدا گزینه Navigate to URL را انتخاب می کنیم و URL را مانند زیر می دهیم:

سپس در گزینههای اقدام سفارشی پیشرفته، میتوانید URLهای تصویر دکمه را ارائه دهید و سپس در Ribbon Location، میتوانید جایی که دکمه در نوار ظاهر میشود را مشخص کنید.
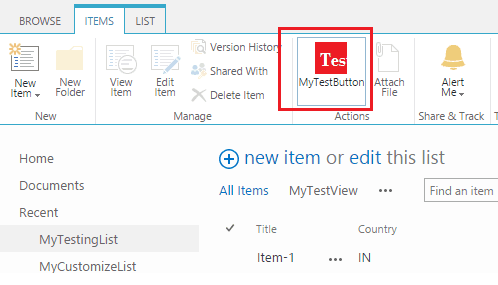
در این صورت دکمه در نوار لیست، زیر تب Items در قسمت Actions ظاهر می شود. شکل زیر را ببینید:

حالا با کلیک بر روی OK در بخش Create Custom Actionو باز کردن لیست در مرورگر، می توانید دکمه زیر را ببینید. پس از کلیک بر روی دکمه، به URL ارائه شده در بخش اقدام سفارشی هدایت می شوید.

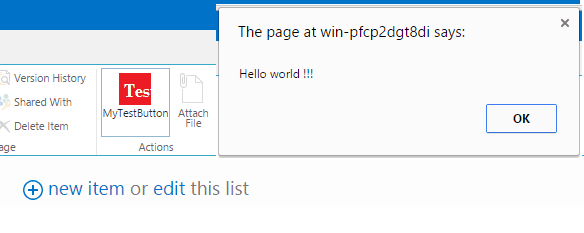
با کلیک بر روی دکمه custom action، کادر جاوا اسکریپت را باز کنید.
با نوشتن خط زیر در Navigate to URL در بخش Select the type of action، می توانید یک کادر محاوره ای جاوا اسکریپت را باز کنید:
;javascript: alert('Hello World !!!')

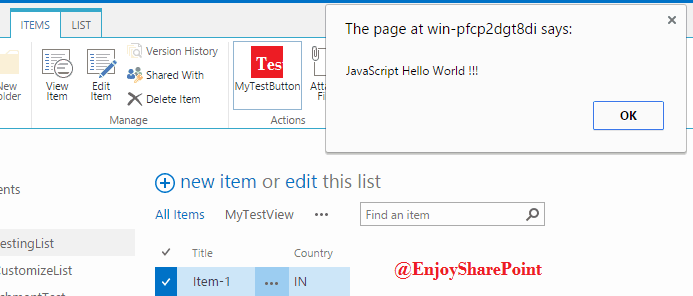
همچنین می توانید هر تابع جاوا اسکریپت ارائه شده در صفحه را فراخوانی کنید. می توانید کد زیر را در قسمت وب ویرایشگر اسکریپت در صفحه نمایش فهرست قرار دهید.
<script type="text/javascript"> function CallHello() { alert ('Hello World !!!'); } </script>
سپس می توانید Navigate to URL را تغییر دهید و می توانید مانند زیر بنویسید:
;( )javascript: CallHello

با کلیک روی دکمه اقدام سفارشی یا custom action، شناسه مورد انتخاب شده را دریافت کنید.
همچنین می توانیم با استفاده از کد جاوا اسکریپت زیر، شناسه موارد انتخاب شده را دریافت کنیم. صفحه را ویرایش کنید و سپس یک بخش وب ویرایشگر اسکریپت را به صفحه اضافه کنید. سپس کد جاوا اسکریپت زیر را وارد کنید:
<script type="text/javascript"> function GetItemId() { var ctx = SP.ClientContext.get_current(); var items = SP.ListOperation.Selection.getSelectedItems(ctx); var selectedItems = "; for (index in items) { alert (items[index].id); } } </script
اکنون گزینه Navigate to URL را مانند زیر در کادر Create Custom Action تغییر دهید.
;( )javascript: GetItemId
اکنون هر زمان که کاربر یک یا چند مورد از لیست را انتخاب کرده و سپس روی دکمه سفارشی ریبون که به تازگی ایجاد کرده ایم کلیک کند، شناسه آیتم های انتخاب شده در شیرپوینت نمایش داده می شود.
مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران