

مرحله 1 - یک ستون نوع رویداد ایجاد کنید
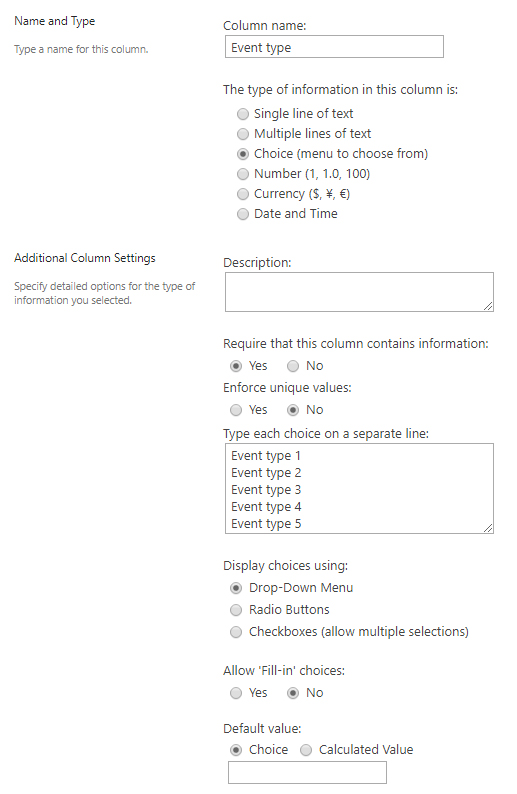
اولین کاری که باید انجام دهید این است که یک ستون برای نوع رویداد/منبع خود ایجاد کنید. این همان چیزی است که میخواهید تقویم خود را روی آن فیلتر کنید، بنابراین، برای مثال، اگر تقویمی برای رزرو اتاقهای جلسه ایجاد میکردید، این ستون را «اتاق جلسه» بنامید. این ستون باید از نوع “انتخاب” باشد و احتمالاً بهتر است آن را طوری تنظیم کنید که اجباری باشد. گزینه های موجود را در کادر ارائه شده اضافه کنید و وقتی آماده شدید ستون را ذخیره کنید.

مرحله 2 - یک ستون محاسبه شده ایجاد کنید
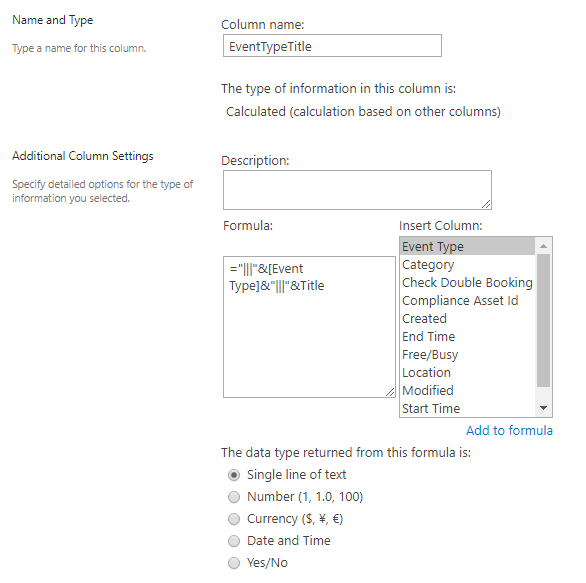
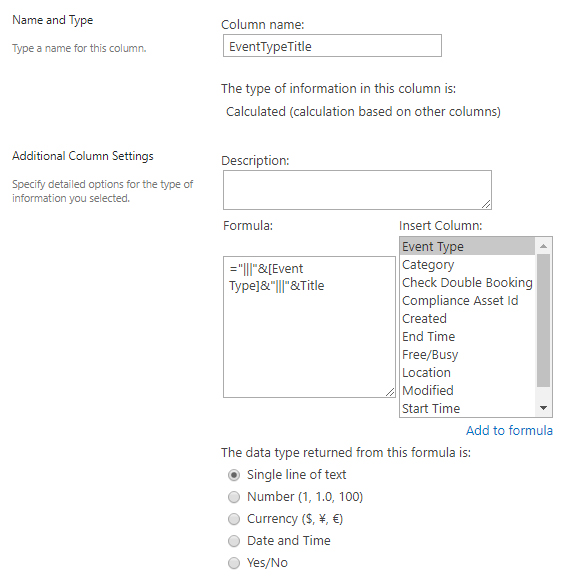
اکنون این بخش هوشمندانه ای است که کل کار را انجام می دهد، اکنون باید یک “ستون محاسبه شده” ایجاد کنید که ستونی را که در مرحله 1 ایجاد کرده اید و همچنین ستونی که حاوی اطلاعاتی است که می خواهید در تقویم نشان داده شود، ترکیب می کند. در این مثال از ستون استاندارد “عنوان” استفاده کرده ایم.
در کادر فرمول باید ستون ها را با جداکننده ترکیب کنید که بعداً با استفاده از Jquery تغییرات را روی آن اعمال خواهیم کرد. جدا کننده ما سه لوله “|||” است. بنابراین فرمول مورد نیاز ما به صورت زیر است :
=”|||”&[Event Type]&”|||”&Title

مرحله 3 - نمای تقویم را برای نمایش ستون محاسبه شده ویرایش کنید
کاری که اکنون باید انجام دهیم این است که نمای “تقویم” را طوری ویرایش کنیم که ستون محاسبه شده جدید را نشان دهد. ما باید “Month View Title“، “Week View Title” و “Day View Title” را به ستون محاسبه شده جدید خود تغییر دهیم، در این مثال “EventTypeTitle” خواهد بود.
سپس “Week View Sub Heading” و “Day View Sub Heading” را به ستون دیگری که می خواهید در آن نماها نشان دهید تغییر دهید، ما از “Event Type” استفاده کرده ایم.

اگر اکنون پس از ذخیره نمای جدید خود به تقویم نگاه کنید، متوجه خواهید شد که کمی عجیب به نظر می رسد زیرا ترکیبی از دو ستون را با جداکننده نیز نشان می دهد، اما نگران نباشید زیرا ما قصد داریم مقداری Jquery را به صورت خودکار اضافه کنیم. آن را با رنگ و متن صحیح جایگزین کنید.
مرحله 4 - فایل Jquery/HTML را ایجاد کرده و آن را به سایت شیرپوینت خود اضافه کنید
اینجاست که جادو اتفاق میافتد، اکنون باید یک فایل HTML ایجاد کنید (بله HTML، نه JS)، جایی که HTML را برای نمایش فیلترها و Jquery را اضافه میکنید تا همه آن کار کند. من قصد ندارم هر قسمت از کد را با جزئیات توضیح دهم، اما اصول اولیه به شرح زیر است.
ما یک متغیر به نام “calendarObjects” در بالا داریم که باید همان گزینه هایی را که در مرحله 1 به ستون اضافه کردید اضافه کنید (اینها باید دقیقاً همانطور که در بالا وارد کردید زیرا به حروف کوچک و بزرگ حساس است) اضافه کنید. همچنین مقدار HEX را برای آن اضافه کنید. رنگ فیلتر احتمالاً راه هوشمندانهای در شیرپوینت وجود دارد که میتوانید بهطور خودکار آنها را از بین ببرید تا اسکریپت شما هنگام اضافه کردن یک نوع رویداد جدید، بهروزرسانی نشود، بنابراین اگر راهحل خوبی برای این موضوع دارید، لطفاً با من تماس بگیرید.
بقیه اسکریپت را می توان همانطور که هست رها کرد، اتفاقی که می افتد این است که وقتی تقویم بارگذاری می شود، رویدادهای صفحه را پیدا می کند، آنها را با جداکننده تقسیم می کند و تعیین می کند که آنها را به عنوان کدام رنگ تنظیم کند، سپس قسمت دوم محاسبه شده شما را نشان می دهد. ستون به عنوان عنوان واقعی رویداد.
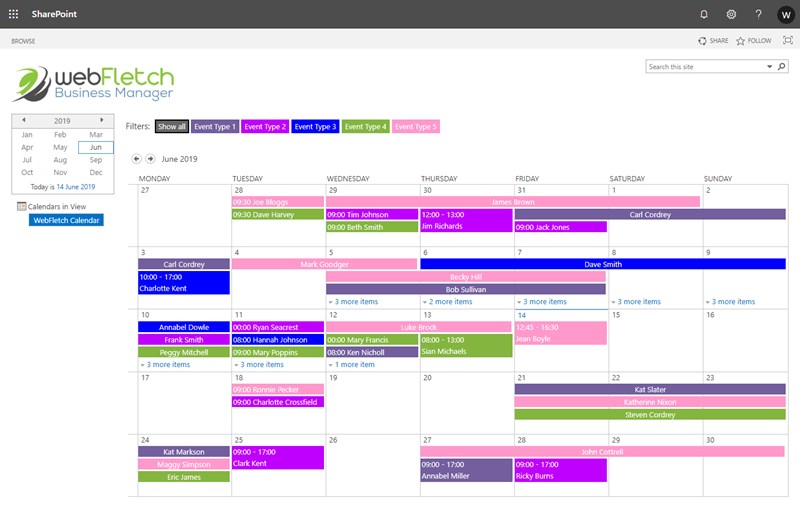
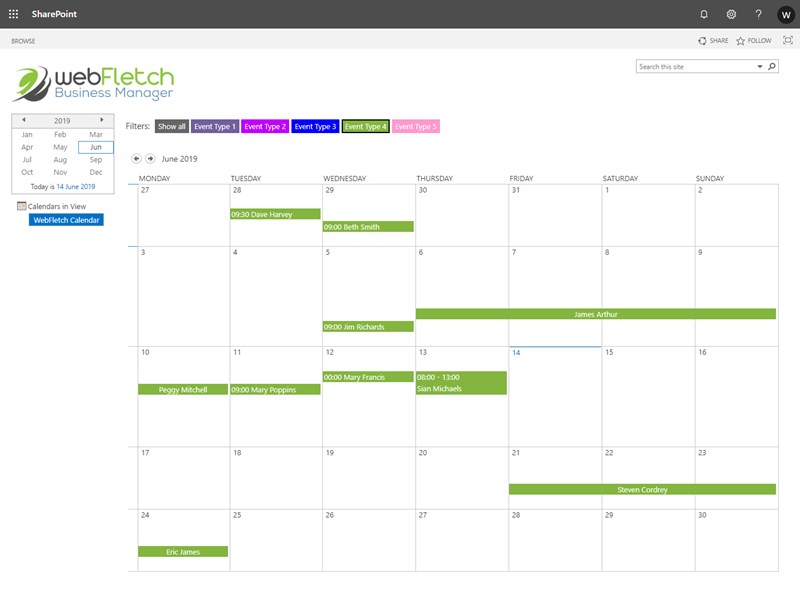
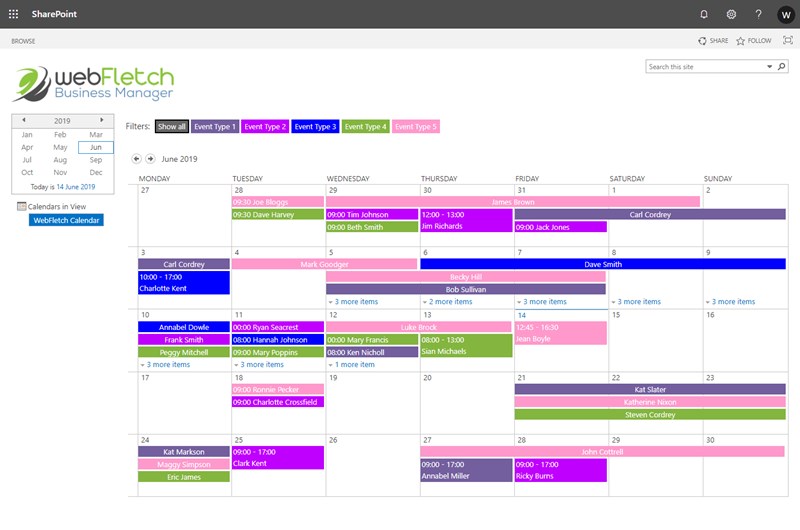
وقتی روی فیلتری کلیک میکنید، همه رویدادهای دیگر را پنهان میکند و فقط رویدادهایی را نشان میدهد که با آنچه کلیک کردهاید مطابقت دارند، همچنین هر روزی را که چندین رویداد دارد گسترش مییابد (در تصویر اول بالا متوجه خواهید شد که ما چند روز داریم که “x” را نشان میدهند. موارد بیشتر”).
<script>
var calendarObjects = [
{name:"Event Type 1", colour:"#735f9e"},
{name:"Event Type 2", colour:"#bf00fe"},
{name:"Event Type 3", colour:"#0000ff"},
{name:"Event Type 4", colour:"#83b53f"},
{name:"Event Type 5", colour:"#ff99cc"} ,
]
</script>
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script type="text/javascript">
LoadSodByKey("SP.UI.ApplicationPages.Calendar.js", function () {
WaitForCalendarToLoad();
});
var SEPARATOR = "|||";
function WaitForCalendarToLoad() {
var _renderGrids = SP.UI.ApplicationPages.SummaryCalendarView.prototype.renderGrids;
SP.UI.ApplicationPages.SummaryCalendarView.prototype.renderGrids = function($p0) {
_renderGrids.call(this, $p0);
ColourCalendar();
}
var _onItemsSucceed = SP.UI.ApplicationPages.CalendarStateHandler.prototype.onItemsSucceed;
SP.UI.ApplicationPages.CalendarStateHandler.prototype.onItemsSucceed = function($p0, $p1) {
_onItemsSucceed.call(this, $p0, $p1);
ColourCalendar();
}
}
function ColourCalendar() {
// Find calendar links (i.e. links that contain the separator |||)
if ($('a:contains(' + SEPARATOR + ')') != null) {
// Loop through calendar links
$('a:contains(' + SEPARATOR + ')').each(function (i) {
// Get the div of the calendar entry
$box = $(this).parents('div[title]');
// Get the category, colour and actual text
var category = GetCategory(this.innerHTML);
if (category != "")
{
var colour = GetColourCodeFromName(category);
var actualText = GetActualText(this.innerHTML);
// Set html of calendar entry
this.innerHTML = actualText;
// Set the title of the div
$($box).attr("title", GetActualText($($box).attr("title")));
// Set class of div to category without spaces
$($box).attr("class", "calendarEvent " + category.replace(/ /g, ""));
// Set the background colour
$box.css('background-color', colour);
}
else
{
// Set html of calendar entry
this.innerHTML = GetActualText(this.innerHTML);
// Set class of div to category without spaces
$($box).attr("class", "calendarEvent");
// Set the background colour
$box.css('background-color', '#da7b2f');
}
});
}
// Setup filter links
SetupFilterLinks();
// If filter already selected
var selectedFilter = document.getElementById('hfdSelectedFilter').value;
if (selectedFilter != "") {
FilterCategory(document.getElementById('hfdSelectedFilter').value);
}
}
function GetActualText(originalText) {
var parts = originalText.split(SEPARATOR);
return parts[0] + parts[2];
}
function GetCategory(originalText) {
var parts = originalText.split(SEPARATOR);
return parts[1];
}
function GetColourCodeFromName(name) {
// Iterate calendar objects
for (var i = 0, len = calendarObjects.length; i < len; i++) {
if (calendarObjects[i].name === name)
return calendarObjects[i].colour; // Return as soon as the object is found
}
return "#999999"; // Default to dark grey
}
function FilterCategory(category) {
// Get category with no spaces
var categoryNoSpaces = category.replace(/ /g, "");
// If divs with class "calendarEvent" exist
if ($('div.calendarEvent') != null) {
// Loop through divs
$('div.calendarEvent').each(function (i) {
// Hide divs
this.style.display = "none";
});
}
// If div(s) with category class exist
if ($('div.' + categoryNoSpaces) != null) {
// Loop through divs
$('div.' + categoryNoSpaces).each(function (i) {
// Set display to block
this.style.display = "block";
});
}
// Set hidden field value
document.getElementById('hfdSelectedFilter').value = categoryNoSpaces;
// Expand all days
expandCalCheck();
// Hide collapse links
hideCollapseLinks();
}
function expandCalCheck() {
var a = $("a.ms-cal-nav", $("div.ms-acal-rootdiv:last>div")).get(0);
if (a) {
for (var r = 0; r < 6; r++) {
var a = $("a.ms-cal-nav", $("div.ms-acal-rootdiv:last>div").get(r)).get(0);
if (a)
if (a.innerText.indexOf("more") >= 0) {
a.click();
}
}
}
}
function hideCollapseLinks() {
if ($('a:contains(collapse)') != null) {
// Loop through collapse links
$('a:contains(collapse)').each(function (i) {
this.style.display = "none";
});
}
}
function ShowAllEvents() {
// If divs with class "calendarEvent" exist
if ($('div.calendarEvent') != null) {
// Loop through divs
$('div.calendarEvent').each(function (i) {
// Hide divs
this.style.display = "block";
});
// Set hidden field value
document.getElementById('hfdSelectedFilter').value = "";
}
}
function SetupFilterLinks()
{
// Variables
var filters = [];
// Loop through calendar objects
$(calendarObjects).each(function (i) {
var name = this.name;
var colour = GetColourCodeFromName(name);
// Add filters variable
filters.push("<a href='javascript:void(0)' id='" + name.replace(/ /g, "") + "' class='filterLink' style='background-color:" + colour + "' onclick='FilterCategory(\"" + name + "\")'>" + name + "</a> ");
});
// Add filters to page
$('.calendarFilters').replaceWith(filters.join(''));
$('.filters a').click(function () {
$(this).addClass('selected');
$(this).siblings().removeClass('selected');
});
}
</script>
<style>
.filters
{
margin:10px 0 0 0;
}
.filters .title
{
font-size:15px;
margin:0 5px 0 0;
}
.filters .filterLink
{
color:#ffffff !important;
padding:3px 6px 4px 6px;
display: inline-block;
margin-bottom: 5px;
}
.filters .filterLinkShowAll
{
color:#ffffff !important;
background:#666666;
}
.filters .selected
{
border:2px solid #000000 !important;
padding:1px 4px 2px 4px;
}
</style>
<input type="hidden" id="hfdSelectedFilter" name="hfdSelectedFilter">
<div class="filters">
<span class="title">Filters:</span>
<a href="javascript:void(0)" class="filterLink filterLinkShowAll selected" onclick="ShowAllEvents()">Show all</a>
<div class="calendarFilters">
<!-- -->
</div>
</div> مرحله 5 - اسکریپت را به صفحه تقویم اضافه کنید
اکنون که فایل HTML خود را ایجاد کرده اید، ابتدا باید آن را در جایی قرار دهید که قابل دسترسی باشد، ساده ترین گزینه احتمالاً ایجاد یک کتابخانه در شیرپوینت به نام “Scripts” و کپی کردن فایل در آنجا است. حتماً نامی به آن بدهید که مربوط به تقویم فعلی شما باشد، زیرا اگر چندین تقویم دارید که میخواهید فیلترهایی برای هر کدام اضافه کنید، به یک فایل HTML با متغیر انواع رویداد/منابع مربوطه نیاز دارید.
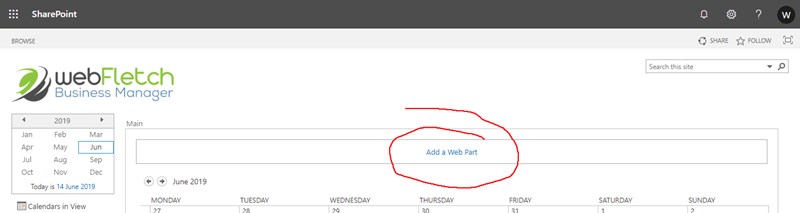
هنگامی که فایل HTML را آپلود کردید، باید آن را به صفحه تقویم اضافه کنید. برای انجام این کار، باید صفحه تقویم را “edit” کنید، سپس روی “Add a Web Part” کلیک کنید.

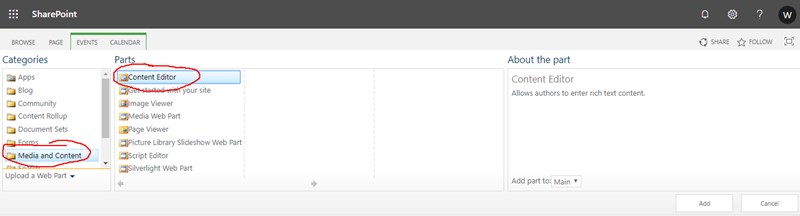
اکنون در بخش “Categories” ، گزینه “Media and Content” را انتخاب کرده و “Content Editor” را انتخاب کنید.

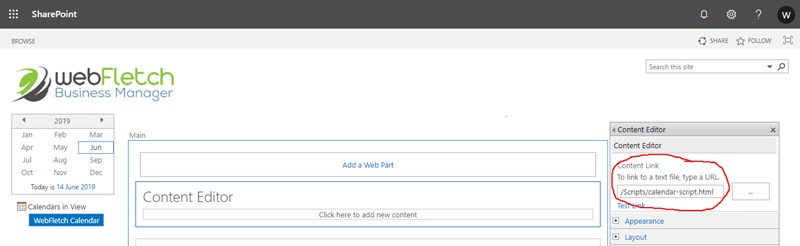
ماوس را روی قسمت وب تازه اضافه شده نگه دارید و روی فلش کوچک در گوشه بالا سمت راست کلیک کنید، سپس قسمت وب را ویرایش کنید، در ویرایشگر محتوا، مکان را به فایل HTML خود در قسمت “Content Link” اضافه کنید. همچنین ممکن است بخواهید ظاهر را ویرایش کنید تا عنوان و حاشیه این بخش وب پنهان شود.

سپس روی “OK” کلیک کنید و ویرایش صفحه خود را متوقف کنید و گویی با ماژیک فیلترهای تقویم شما اکنون باید نشان داده شوند و می توانید رویدادهای خود را فیلتر کنید.

مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران
