
در طول سفارشیسازی فرم پیچیده با استفاده از SharePoint Framework، توسعهدهندگان تلاش بیشتری برای گنجاندن taxonomy picker و people picker دارند.
در این مقاله توضیح داده شده است که چگونه taxonomy picker و people picker میتواند با استفاده از React Control Jump قابل استفاده در وبپارت SPFx شود.
1. وب پارت SPFx را ایجاد کنید
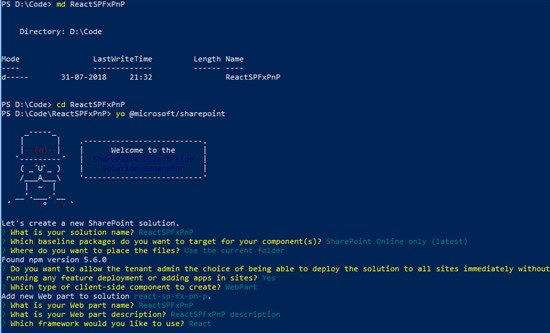
مرحله 1) Windows Powershell را باز کنید.
توجه: اگر راه حل SPFx از قبل وجود دارد و فقط باید وب پارت به راه حل موجود اضافه شود، مستقیماً به مرحله 5 بروید.
مرحله 2) برای مثال در اینجا با وارد کردن دستور زیر، یک پوشه در یک پوشه ایجاد کنید
md ReactSPFxPnP
مرحله 3) با وارد کردن دستور به داخل پوشه بروید
cd ReactSPFxPnP
مرحله 4) با وارد کردن دستور زیر یک وب پارت ایجاد کنید
yo @microsoft/SharePoint
موارد زیر را مشخص کنید:
- Solution Name - ReactSPFxPnP
- Target - SharePoint Online only
- File Location - Use the current folder
- Allow tenant admin to deploy the solution to all Site Immediately without running any feature deployment or adding apps in sites - Yes
- Which client-side component- Web part
- WebpartName - ReactSPFxPnP
- A description - ReactSPFxPnP Description
- Framework- React

مرحله 5) پس از ایجاد پروژه، با استفاده از دستور زیر آن را در Visual Studio Code باز کنید.
code .
2. کنترلهای React قابل استفاده مجدد را وارد کنید - People Picker & Taxonomy picker
مرحله 6) دستور زیر را در Windows Powershell اجرا کنید
npm install @pnp/spfx-controls-react --save --save-exact
مرحله 7) با افزودن کد زیر در فایل ReactSPFxPnP.tsx که در آدرس زیر قرار دارد، کلاسهای زیر را از کنترلهای react وارد کنید.
آدرس : solution > src > webparts > reactSPFxPnP > components
import { TaxonomyPicker, IPickerTerms } from "@pnp/spfx-controls-react/lib/TaxonomyPicker";
import { PeoplePicker } from "@pnp/spfx-controls-react/lib/PeoplePicker";
مرحله 8) روش رندر پیش فرض را در فایل ReactSPFxPnP.tsx که در آدرس زیر قرار دارد، جایگزین کنید.
آدرس : solution > src > webparts > reactSPFxPnP > components
با کد زیر:
public render(): React.ReactElement<IReactSpFxPnPProps> {
return (
<form>
<div className={styles.reactSpFxPnP}>
<div className={styles.container}>
<div className={`ms-Grid-row ms-bgColor-neutralLight ms-fontColor-white ${styles.row}`}>
<div className="ms-Grid-col ms-u-sm12 block">
<TaxonomyPicker
allowMultipleSelections={true}
termsetNameOrID="Countries"
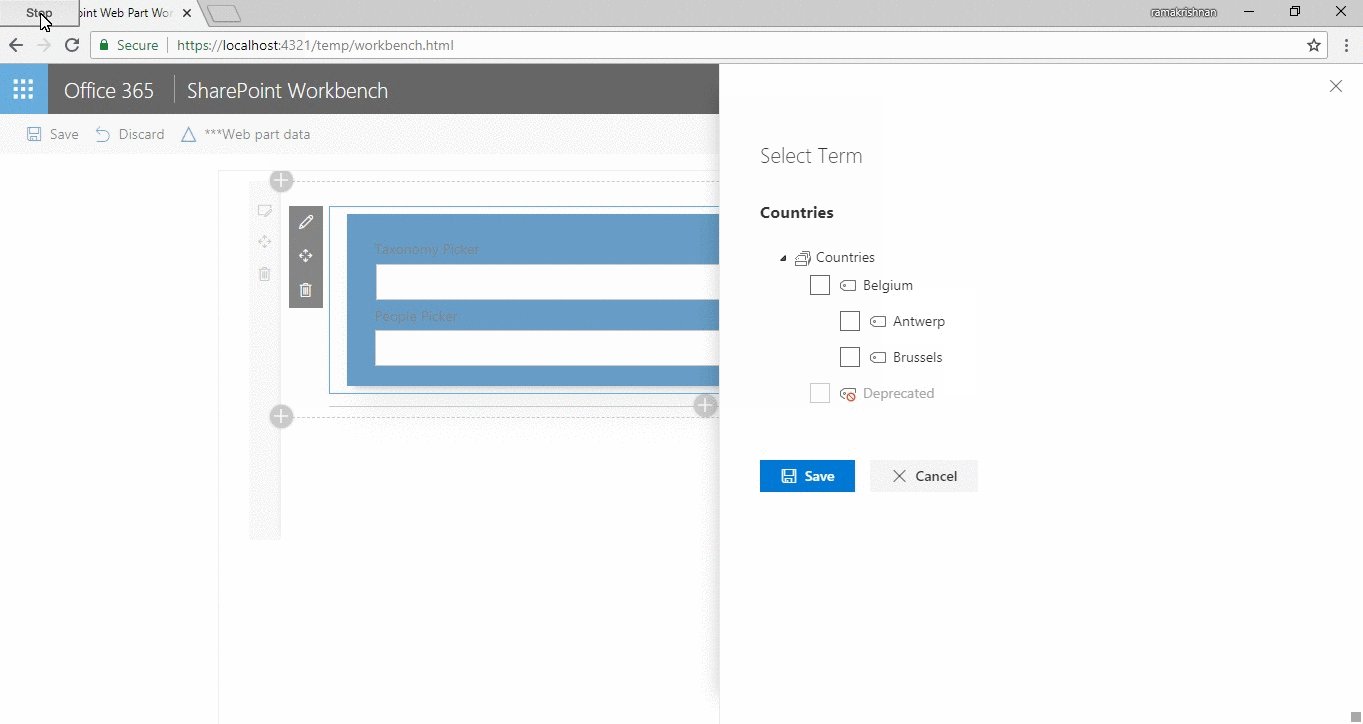
panelTitle="Select Term"
label="Taxonomy Picker"
context={this.props.context}
onChange={this.onTaxPickerChange}
isTermSetSelectable={false}
/></div>
<div className="ms-Grid-col ms-u-sm8 block">
<PeoplePicker
context={this.props.context}
titleText="People Picker"
personSelectionLimit={3}
groupName={"Team Site Owners"} // Leave this blank in case you want to filter from all users
showtooltip={true}
isRequired={true}
disabled={false}
selectedItems={this._getPeoplePickerItems} />
</div>
</div>
</div>
</div>
</form>
);
}
مرحله 9) تابع زیر را در کلاس extension از فایل react component ReactSPFxPnP.tsx که درآدرس زیر قرار دارد، اضافه کنید.
آدرس : solution > src > webparts > reactSPFxPnP > components.
private onTaxPickerChange(terms : IPickerTerms) {
this.setState({ termKey: terms[0].key.toString() });
console.log("Terms", terms);
}
private _getPeoplePickerItems(items: any[]) {
console.log('Items:', items);
}
مرحله 10) محتوای داخل فایل IReactSpFxPnPProps.ts را که در آدرس زیر اجزا قرار دارد، جایگزین کنید.
آدرس : solution > src > webparts > reactSPFxPnP > components
با کد زیر
import { WebPartContext } from '@microsoft/sp-webpart-base';
export interface IReactSpFxPnPProps {
description: string;
context: WebPartContext;
}
مرحله 11) متن قسمت وب را وارد کنید و با افزودن آن در فایل ReactSpFxPnPWebPart.ts که در آدرس زیر قرار دارد، آن را به همراه ویژگی ارسال کنید.
آدرس : solution > src > webparts > reactSPFxPnP
public render(): void {
const element: React.ReactElement<IReactSpFxPnPProps > = React.createElement(
ReactSpFxPnP,
{
context: this.context,
description: this.properties.description
}
);
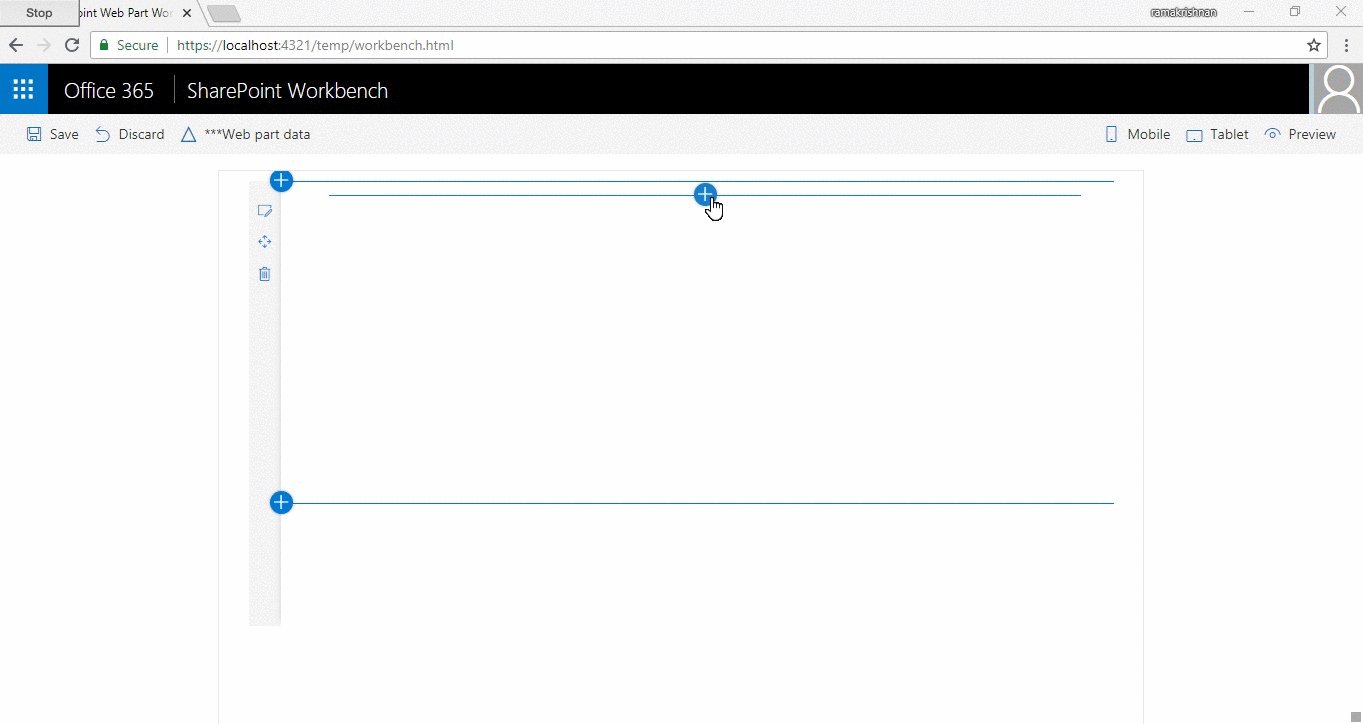
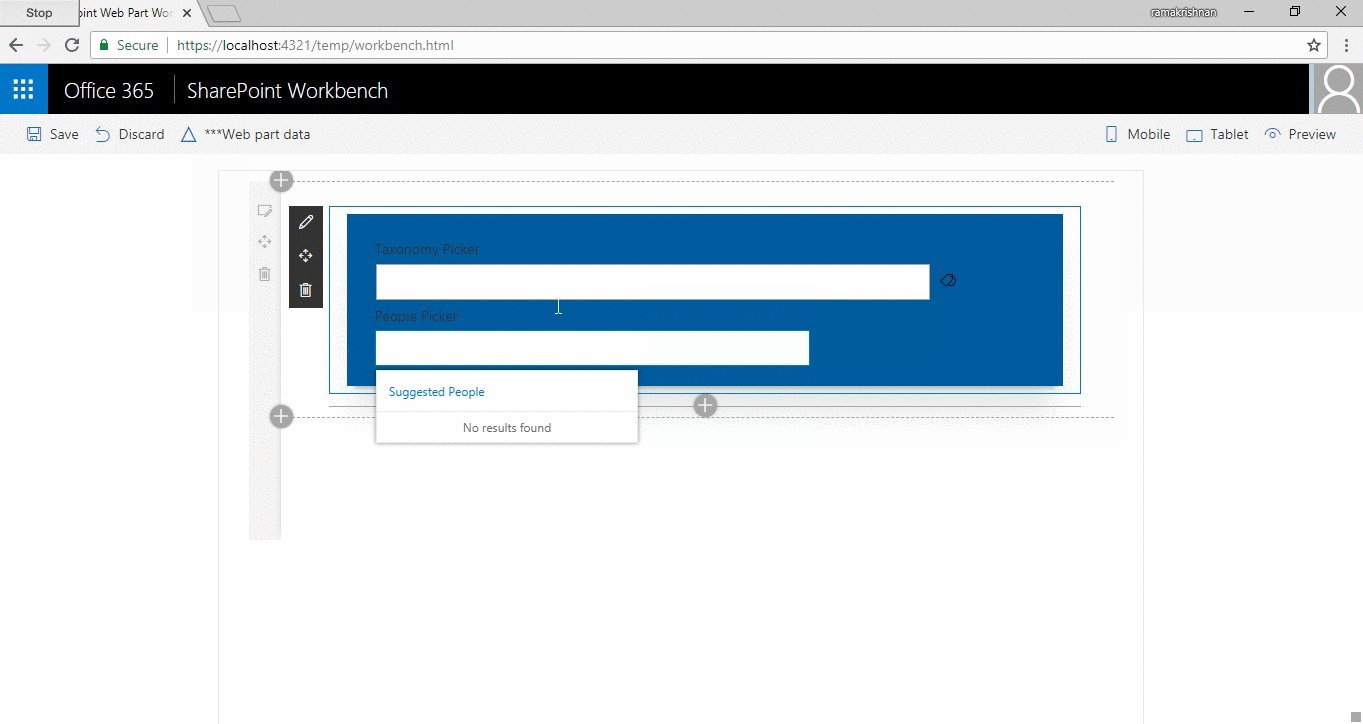
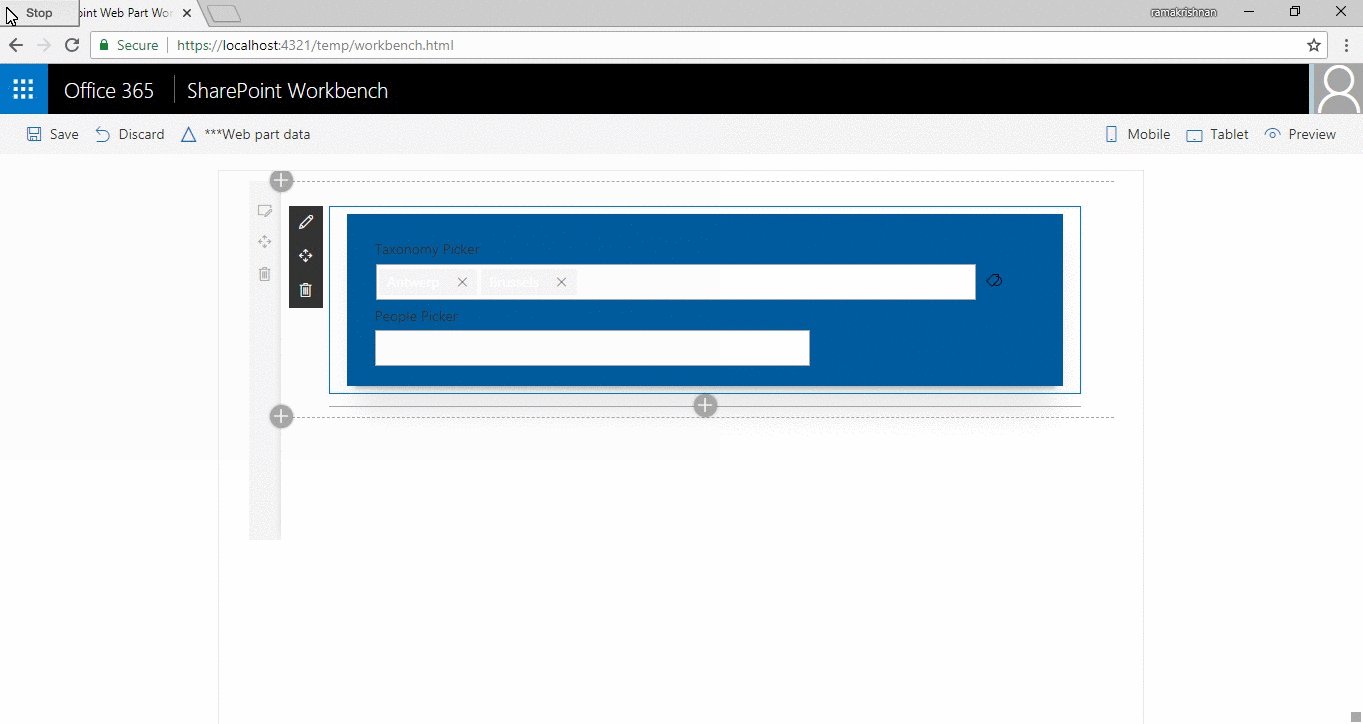
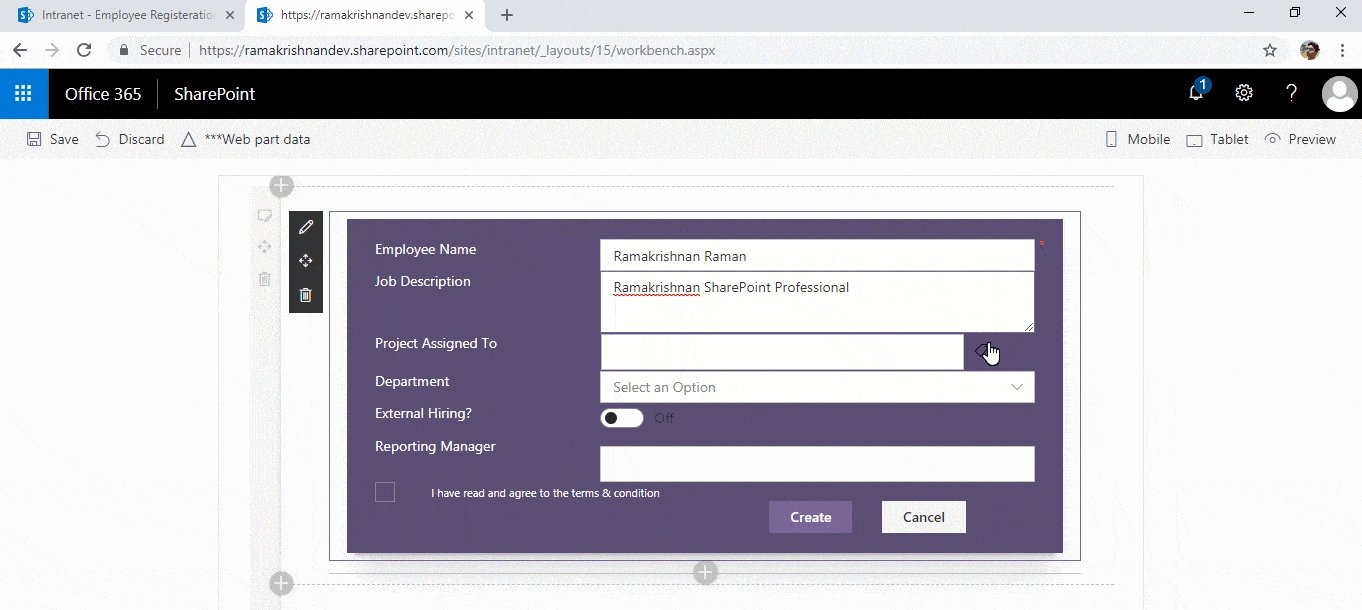
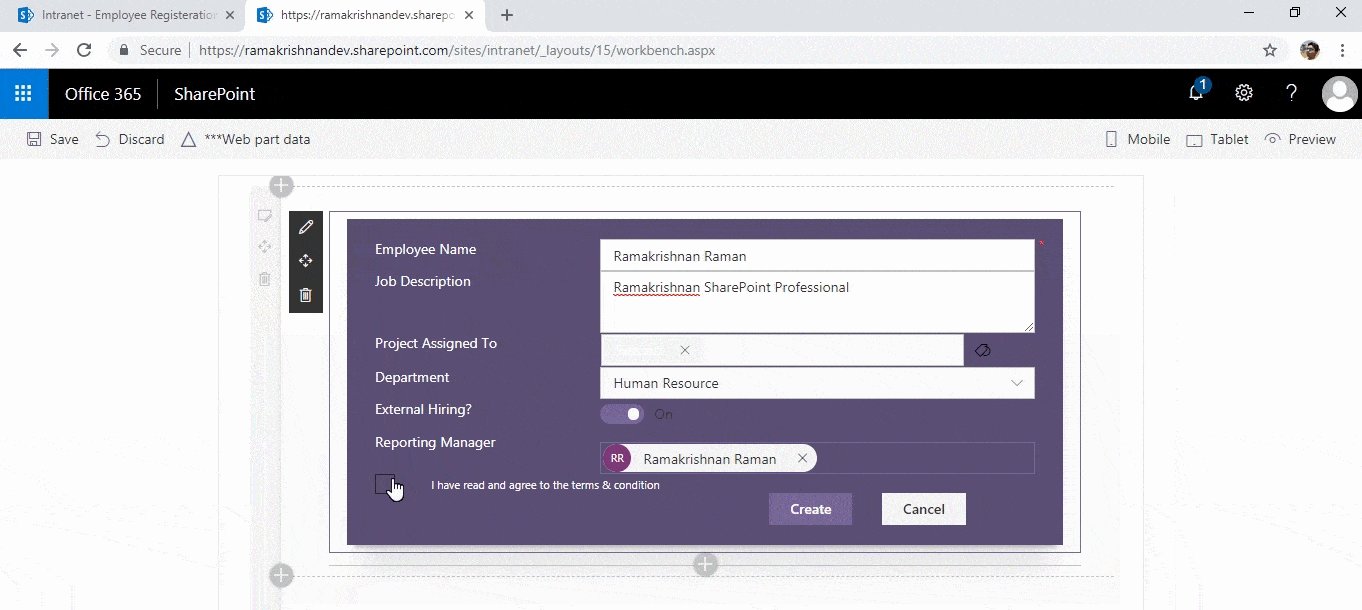
مرحله 12) دستور زیر را اجرا کنید تا خروجی را ببینید (فیلم زیر را ببینید).

3. ساخت یک فرم پیچیده - انجام عملیات CRUD با استفاده از PnP JS
ساخت یک فرم پیچیده می تواند بر اساس نیاز متفاوت باشد، برای این مقاله، ما یک فرم ثبت نام کارمند ایجاد می کنیم.
1) ایجاد مدل برای پروژه
مانند هر پروژه MVC دیگری، تمام فیلدهای مورد نیاز برای فرم باید مشخص شود. یک پوشه Model در داخل پروژه به موازات کامپوننت ها ایجاد کنید.
نام فایل "IReactSpFxPnP.ts" را اضافه کنید و کد زیر را وارد کنید.

import { Dropdown, IDropdownOption } from 'office-ui-fabric-react/lib/components/Dropdown';
export interface IReactSpFxPnP {
selectedItems: any[];
name: string;
description: string;
dpselectedItem?: { key: string | number | undefined };
termKey?: string | number;
dpselectedItems: IDropdownOption[];
disableToggle: boolean;
defaultChecked: boolean;
pplPickerType:string;
userIDs: number[];
userManagerIDs: number[];
hideDialog: boolean;
status: string;
isChecked: boolean;
showPanel: boolean;
required:string;
onSubmission:boolean;
termnCond:boolean;
}
2) اجزای PnP را در داخل پروژه قرار دهید
دستور زیر را در Windows PowerShell اجرا کنید تا اجزای PnP را نیز شامل شود.
npm install node-pnp-js –save
3) فهرستی برای افزودن موارد ایجاد کنید
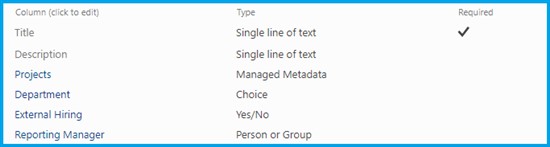
یک نام لیست "ثبت کارمند" در سایت شیرپوینت ایجاد کنید و ستونهای مشخص شده در تصویر زیر را اضافه کنید.
با فرض اینکه یک گروه اصطلاحی با نام "BU" ایجاد شده و با ستون پروژه ها نقشه برداری می شود.

4) شامل مدل و ساخت رابط کاربری
با گنجاندن کد زیر، ما در حال ایجاد یک رابط کاربری هستیم که شامل افراد جمعآور، کنترلهای Taxonomy picker React در داخل اجزای ما است. این کلاس پیشفرض صادرات کد را با کلاس موجود در فایل ReactSpFxPnP.tsx که در آدرس Solution > src > webparts > components قرار دارد، جایگزین کنید.
export default class ReactSpFxPnP extends React.Component<IReactSpFxPnPProps, IReactSpFxPnP> {
constructor() {
super();
this.handleTitle = this.handleTitle.bind(this);
this.handleDesc = this.handleDesc.bind(this);
this._onCheckboxChange = this._onCheckboxChange.bind(this);
this._onRenderFooterContent = this._onRenderFooterContent.bind(this);
this.createItem = this.createItem.bind(this);
this.onTaxPickerChange = this.onTaxPickerChange.bind(this);
this._getManager = this._getManager.bind(this);
this.state = {
name:"",
description:"",
selectedItems: [],
hideDialog: true,
showPanel: false,
dpselectedItem: undefined,
dpselectedItems: [],
disableToggle:false,
defaultChecked:false,
termKey: undefined,
userIDs: [],
userManagerIDs: [],
pplPickerType: "",
status:"",
isChecked: false,
required:"This is required",
onSubmission:false,
termnCond:false,
}
}
public render(): React.ReactElement<IReactSpFxPnPProps> {
const { dpselectedItem, dpselectedItems } = this.state;
const { name, description } = this.state;
pnp.setup({
spfxContext: this.props.context
});
return (
<form>
<div className={styles.reactSpFxPnP}>
<div className={styles.container}>
<div className={`ms-Grid-row ms-bgColor-neutralLight ms-fontColor-white ${styles.row}`}>
<div className="ms-Grid-col ms-u-sm4 block">
<label className="ms-Label">Employee Name</label>
</div>
<div className="ms-Grid-col ms-u-sm8 block">
<TextField value={this.state.name} required={true} onChanged={this.handleTitle}
errorMessage={(this.state.name.length === 0 && this.state.onSubmission === true) ? this.state.required : ""}/>
</div>
<div className="ms-Grid-col ms-u-sm4 block">
<label className="ms-Label">Job Description</label>
</div>
<div className="ms-Grid-col ms-u-sm8 block">
<TextField multiline autoAdjustHeight value={this.state.description} onChanged={this.handleDesc}
/>
</div>
<div className="ms-Grid-col ms-u-sm4 block">
<label className="ms-Label">Project Assigned To</label><br/>
</div>
<div className="ms-Grid-col ms-u-sm8 block">
<TaxonomyPicker
allowMultipleSelections={false}
termsetNameOrID="BU"
panelTitle="Select Assignment"
label=""
context={this.props.context}
onChange={this.onTaxPickerChange}
isTermSetSelectable={false}
/>
<p className={(this.state.termKey === undefined && this.state.onSubmission === true)? styles.fontRed : styles.hideElement}>This is required</p>
</div>
<div className="ms-Grid-col ms-u-sm4 block">
<label className="ms-Label">Department</label><br/>
</div>
<div className="ms-Grid-col ms-u-sm8 block">
<Dropdown
placeHolder="Select an Option"
label=""
id="component"
selectedKey={dpselectedItem ? dpselectedItem.key : undefined}
ariaLabel="Basic dropdown example"
options={[
{ key: 'Human Resource', text: 'Human Resource' },
{ key: 'Finance', text: 'Finance' },
{ key: 'Employee', text: 'Employee' }
]}
onChanged={this._changeState}
onFocus={this._log('onFocus called')}
onBlur={this._log('onBlur called')}
/>
</div>
<div className="ms-Grid-col ms-u-sm4 block">
<label className="ms-Label">External Hiring?</label>
</div>
<div className="ms-Grid-col ms-u-sm8 block">
<Toggle
disabled={this.state.disableToggle}
checked={this.state.defaultChecked}
label=""
onAriaLabel="This toggle is checked. Press to uncheck."
offAriaLabel="This toggle is unchecked. Press to check."
onText="On"
offText="Off"
onChanged={(checked) =>this._changeSharing(checked)}
onFocus={() => console.log('onFocus called')}
onBlur={() => console.log('onBlur called')}
/>
</div>
<div className="ms-Grid-col ms-u-sm4 block">
<label className="ms-Label">Reporting Manager</label>
</div>
<div className="ms-Grid-col ms-u-sm8 block">
<PeoplePicker
context={this.props.context}
titleText=" "
personSelectionLimit={1}
groupName={""} // Leave this blank in case you want to filter from all users
showtooltip={false}
isRequired={true}
disabled={false}
selectedItems={this._getManager}
errorMessage={(this.state.userManagerIDs.length === 0 && this.state.onSubmission === true) ? this.state.required : " "}
errorMessageclassName={styles.hideElementManager}
/>
</div>
<div className="ms-Grid-col ms-u-sm1 block">
<Checkbox onChange={this._onCheckboxChange} ariaDescribedBy={'descriptionID'} />
</div>
<div className="ms-Grid-col ms-u-sm11 block">
<span className={`${styles.customFont}`}>I have read and agree to the terms & condition</span><br/>
<p className={(this.state.termnCond === false && this.state.onSubmission === true)? styles.fontRed : styles.hideElement}>Please check the Terms & Condition</p>
</div>
<div className="ms-Grid-col ms-u-sm6 block">
</div>
<div className="ms-Grid-col ms-u-sm2 block">
<PrimaryButton text="Create" onClick={() => { this.validateForm(); }} />
</div>
<div className="ms-Grid-col ms-u-sm2 block">
<DefaultButton text="Cancel" onClick={() => { this.setState({}); }} />
</div>
<div>
<Panel
isOpen={this.state.showPanel}
type={PanelType.smallFixedFar}
onDismiss={this._onClosePanel}
isFooterAtBottom={false}
headerText="Are you sure you want to create site ?"
closeButtonAriaLabel="Close"
onRenderFooterContent={this._onRenderFooterContent}
><span>Please check the details filled and click on Confirm button to create site.</span>
</Panel>
</div>
<Dialog
hidden={this.state.hideDialog}
onDismiss={this._closeDialog}
dialogContentProps={{
type: DialogType.largeHeader,
title: 'Request Submitted Successfully',
subText: "" }}
modalProps={{
titleAriaId: 'myLabelId',
subtitleAriaId: 'mySubTextId',
isBlocking: false,
containerClassName: 'ms-dialogMainOverride'
}}>
<div dangerouslySetInnerHTML={{__html:this.state.status}}/>
<DialogFooter>
<PrimaryButton onClick={()=>this.gotoHomePage()} text="Okay" />
</DialogFooter>
</Dialog>
</div>
</div>
</div>
</form>
);
}
}
5) شامل اعتبار سنجی به فرم و سایر عملکردها
کد زیر را در کلاس پیشفرض ارسال در فایل ReactSpFxPnP.tsx قرار دهید که در آدرس Solution > src > webparts > components قرار دارد.
این کار از اعتبارسنجی (تابع ()validateForm) فرم مراقبت می کند. تمام ارزش ها از جمله انتخابکننده افراد و طبقه بندی در ایالت حفظ می شوند.
private onTaxPickerChange(terms : IPickerTerms) {
this.setState({ termKey: terms[0].key.toString() });
console.log("Terms", terms);
}
private _getManager(items: any[]) {
this.state.userManagerIDs.length = 0;
for (let item in items)
{
this.state.userManagerIDs.push(items[item].id);
console.log(items[item].id);
}
}
private _onRenderFooterContent = (): JSX.Element => {
return (
<div>
<PrimaryButton onClick={this.createItem} style={{ marginRight: '8px' }}>
Confirm
</PrimaryButton>
<DefaultButton onClick={this._onClosePanel}>Cancel</DefaultButton>
</div>
);
}
private _log(str: string): () => void {
return (): void => {
console.log(str);
};
}
private _onClosePanel = () => {
this.setState({ showPanel: false });
}
private _onShowPanel = () => {
this.setState({ showPanel: true });
}
private _changeSharing(checked:any):void{
this.setState({defaultChecked: checked});
}
private _changeState = (item: IDropdownOption): void => {
console.log('here is the things updating...' + item.key + ' ' + item.text + ' ' + item.selected);
this.setState({ dpselectedItem: item });
if(item.text == "Employee")
{
this.setState({defaultChecked: false});
this.setState({disableToggle: true});
}
else
{
this.setState({disableToggle:false});
}
}
private handleTitle(value: string): void {
return this.setState({
name: value
});
}
private handleDesc(value: string): void {
return this.setState({
description: value
});
}
private _onCheckboxChange(ev: React.FormEvent<HTMLElement>, isChecked: boolean): void {
console.log(`The option has been changed to ${isChecked}.`);
this.setState({termnCond: (isChecked)?true:false});
}
private _closeDialog = (): void => {
this.setState({ hideDialog: true });
}
private _showDialog = (status:string): void => {
this.setState({ hideDialog: false });
this.setState({ status: status });
}
private validateForm():void{
let allowCreate: boolean = true;
this.setState({ onSubmission : true });
if(this.state.name.length === 0)
{
allowCreate = false;
}
if(this.state.termKey === undefined)
{
allowCreate = false;
}
if(allowCreate)
{
this._onShowPanel();
}
else
{
//do nothing
}
}
private gotoHomePage():void{
window.location.replace(this.props.siteUrl);
}
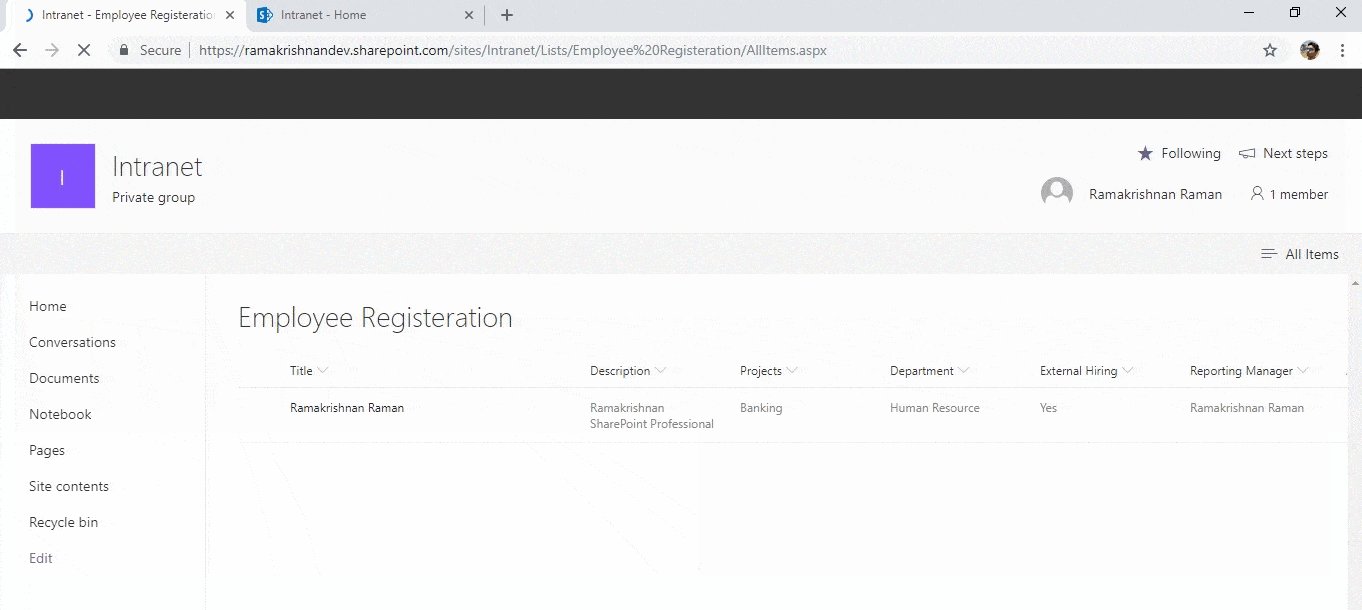
6) با استفاده از PnP JS مورد را اضافه کنید
کد زیر را برای افزودن آیتم به لیست ثبت نام کارکنان ایجاد شده در مرحله 2 اضافه کنید. این کلاس پیشفرض ارسال کد را با کلاس موجود در فایل ReactSpFxPnP.tsx که در آدرس Solution > src > webparts > components قرار دارد، جایگزین کنید.
private createItem():void {
this._onClosePanel();
this._showDialog("Submitting Request");
console.log(this.state.termKey);
pnp.sp.web.lists.getByTitle("Employee Registeration").items.add({
Title: this.state.name,
Description: this.state.description,
Department: this.state.dpselectedItem.key,
Projects: {
__metadata: { "type": "SP.Taxonomy.TaxonomyFieldValue" },
Label: "1",
TermGuid: this.state.termKey,
WssId: -1
},
Reporting_x0020_ManagerId: this.state.userManagerIDs[0]
}).then((iar: ItemAddResult) => {
this.setState({ status: "Your request has been submitted sucessfully " });
});
}
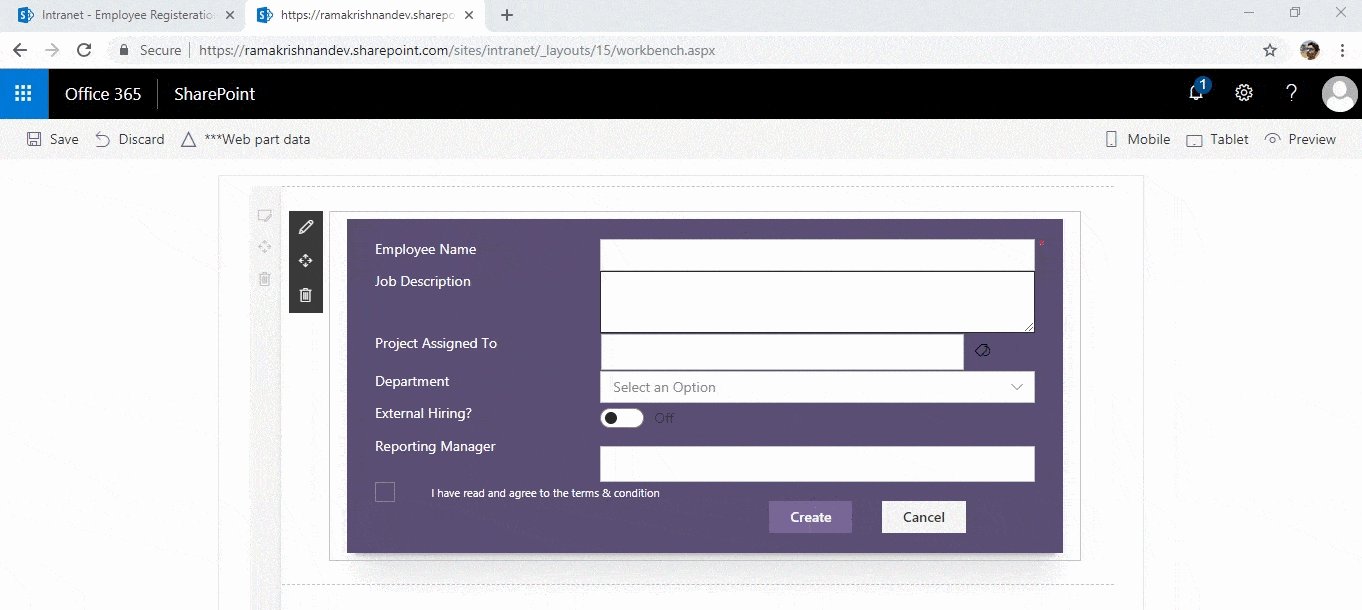
دستور زیر را اجرا کنید و خروجی ارائه شده در بخش بعدی ظاهر شود.

مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران


