PnPJs یک کتابخانه عالی است که ارائه دهندگان آن را در اطراف SharePoint REST API قرار می دهند تا ما به عنوان توسعه دهنده مجبور نباشیم کدهای تکراری بنویسیم و همچنین نگران جزئیات نحوه ارسال هدرها، داده ها و غیره نباشیم. این تنها محدود به SharePoint نیست، بلکه می توانیم همچنین از آن برای فراخوانی graph و office 365 API استفاده کنید. از آنجایی که این کتابخانه به عنوان یک بسته npm ارائه می شود، می توان از آن برای هر گره js و پروژه های مبتنی بر جاوا اسکریپت استفاده کرد. امروز از آن در فریمورک شیرپوینت استفاده خواهیم کرد.
بیایید با ایجاد یک SPFx Webpart شروع کنیم. به خط فرمان و دایرکتوری که می خواهید راه حل SPFx خود را ایجاد کنید بروید.
md pnpfolderoperations
cd pnpfolderoperations
yo @microsoft/sharepoint
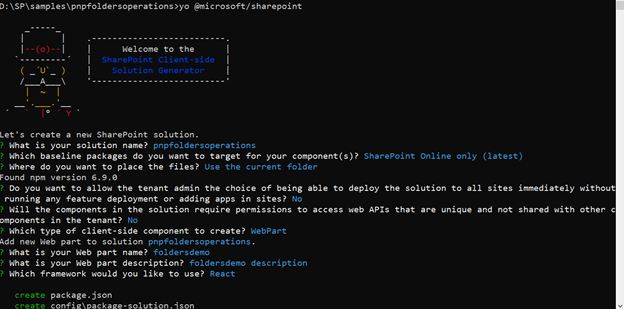
از گزینه های زیر برای ایجاد یک راه حل جدید SPFx استفاده کنید. (ما از چارچوب React استفاده خواهیم کرد، فقط به این دلیل که واقعاً عالی است).

هنگامی که راه حل ایجاد شد، می توانید پروژه را در ویرایشگر مورد علاقه خود باز کنید (مثلا vs code).
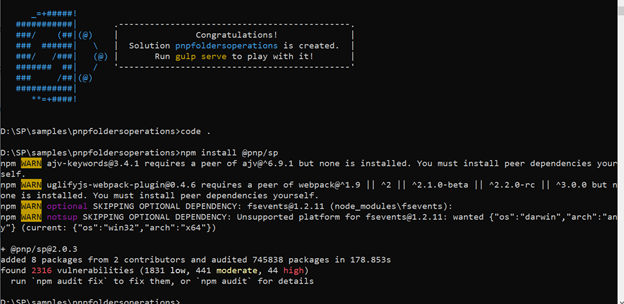
حالا بیایید کتابخانه pnp را نصب کنیم، از دستور زیر در خط فرمان node js استفاده کنید.
npm install @pnp/sp

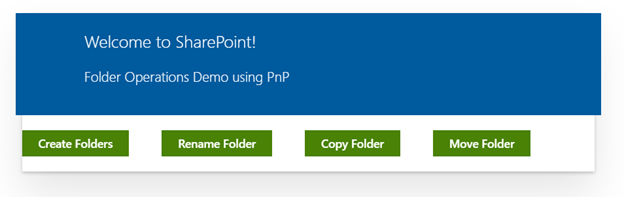
برای سادگی، ما از هیچ رابط کاربری جذابی استفاده نخواهیم کرد. ما فقط دکمه ها را ایجاد می کنیم و با کلیک روی دکمهها عملیات مختلفی را انجام می دهیم.

اجازه دهید تغییرات کد را شروع کنیم، به ویرایشگر بروید.
SharePoint Context را به React component منتقل کنید:
1. src\webparts\foldersdemo\components\IFoldersdemoProps.ts را باز کنید
context propertiesرا برای نگه داشتن SharePoint context ایجاد کنید:
import { WebPartContext } from “@microsoft/sp-webpart-base”;
export interface IFoldersdemoProps {
description: string;
context:WebPartContext
}
2. به src\webparts\foldersdemo\FoldersdemoWebPart.ts بروید:
public render(): void {
const element: React.ReactElement<IFoldersdemoProps> = React.createElement(
Foldersdemo,
{
description: this.properties.description,
context:this.context
}
);
ReactDom.render(element, this.domElement);
}
PnP را در React Component راه اندازی کنید
1. به src\webparts\foldersdemo\components\Foldersdemo.tsx بروید.
کتابخانه را import کنید، میتوانید selective import انجام دهید، اما برای این نسخه آزمایشی، ما همه تنظیمات از پیش تعیین شده را بارگیری میکنیم.
import { sp, IFolders, Folders } from “@pnp/sp/presets/all”;
2. در همان فایل، شی PnP SP را با context مقداردهی اولیه می کنیم. یک constructor در کلاس react خود اضافه کنید.
constructor (props:IFoldersdemoProps,state:{}) {
super(props);
sp.setup({
spfxContext: this.context
});
}
logic مورد نیاز را در کامپوننت React اضافه کنید
1. به src\webparts\foldersdemo\components\Foldersdemo.tsx بروید
render method را با کد زیر جایگزین کنید:
public render(): React.ReactElement<IFoldersdemoProps> {
return (
<React.Fragment>
<div className={ styles.foldersdemo }>
<div className={ styles.container }>
<div className={ styles.row }>
<div className={ styles.column }>
<span className={ styles.title }>Welcome to SharePoint!</span>
<p className={ styles.subTitle }>Folder Operations Demo using PnP</p>
</div>
</div>
<br/>
<Stack horizontal tokens={{childrenGap:40}}>
<PrimaryButton text=”Create Folders” onClick={()=>this.createFolder()} />
<PrimaryButton text=”Rename Folder” onClick={()=>this.RenameFolder()} />
<PrimaryButton text=”Copy Folder” onClick={()=>this.CopyFolder()} />
<PrimaryButton text=”Move Folder” onClick={()=>this.MoveFolder()} />
</Stack>
<br/>
</div>
</div>
</React.Fragment>
);
}
2. حالا بیایید روش مورد نیاز را اضافه کنیم که روی دکمه های مربوطه فراخوانی می شود.
private async createFolder(){
var libraryName = “DemoLibrary”;
var newFolderResult = await sp.web.rootFolder.folders.getByName(libraryName).folders.add(“CreatedFolder1”);
newFolderResult = await sp.web.rootFolder.folders.getByName(libraryName).folders.add(“CreatedFolder2”);
newFolderResult = await sp.web.rootFolder.folders.getByName(libraryName).folders.add(“CreatedFolder3”);
newFolderResult = await sp.web.rootFolder.folders.getByName(libraryName).folders.add(“CreatedFolder4”);
console.log(“Four folders created”);
alert(“Four folders created”);
}
private async RenameFolder(){
var libraryName = “DemoLibrary”;
const folder = await sp.web.rootFolder.folders.getByName(libraryName).folders.getByName(“CreatedFolder1”)
const item = await folder.getItem();
const result = await item.update({ FileLeafRef: “RenamedCreatedFolder1” });
alert(“Folder ‘CreatedFolder1’ renamed to ‘RenamedCreatedFolder1′”);
}
private async CopyFolder(){
var libraryName = “DemoLibrary”;
var relativeUrl = “/sites/TSwithoutGroup/DemoLibrary/CreatedFolder3/newfoldername”
const folder = await sp.web.rootFolder.folders.getByName(libraryName).folders.getByName(“CreatedFolder2”).copyTo(relativeUrl)
alert(“Copied Folder ‘CreatedFolder2’ to ‘CreatedFolder3’ with name ‘newfoldername'”);
}
private async MoveFolder(){
var libraryName = “DemoLibrary”;
var relativeUrl = “/sites/TSwithoutGroup/DemoLibrary/CreatedFolder3/CreatedFolder4”
const folder = await sp.web.rootFolder.folders.getByName(libraryName).folders.getByName(“CreatedFolder4”).moveTo(relativeUrl)
alert(“Moved Folder ‘CreatedFolder4’ to ‘CreatedFolder3’ with name ‘CreatedFolder4′”);
}
بنابراین ما با تغییرات تمام شدهایم، بیایید آن را آزمایش کنیم… ‘gulp serve’ را اجرا کرده و SharePoint workbench.aspx را باز کنید.
https://jungle.sharepoint.com/sites/mowgli/_layouts/15/workbench.aspx
اجازه دهید ابتدا ببینیم کتابخانه قبل از انجام هر عملیاتی چگونه است.

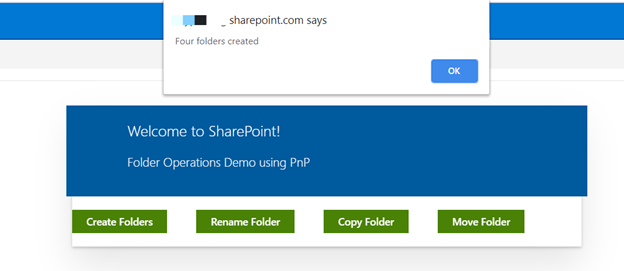
روی Create Folders کلیک کنید:

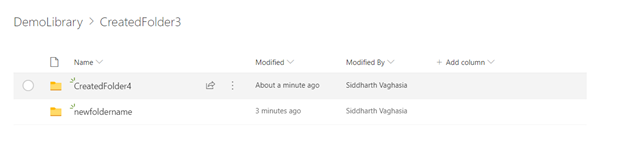
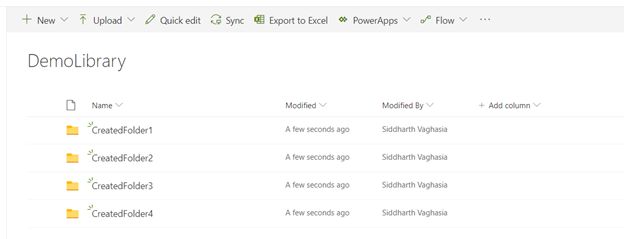
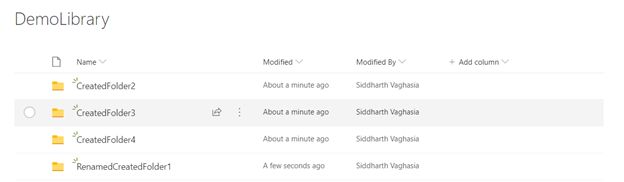
اجازه دهید نتایج عملیات Create Folders را ببینیم. 4 پوشه ایجاد کرده است.

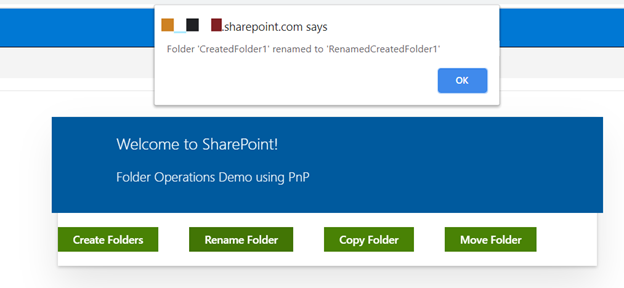
روی Rename Folder کلیک کنید.

با این کار نام پوشه همانطور که مشخص شده تغییر می کند.

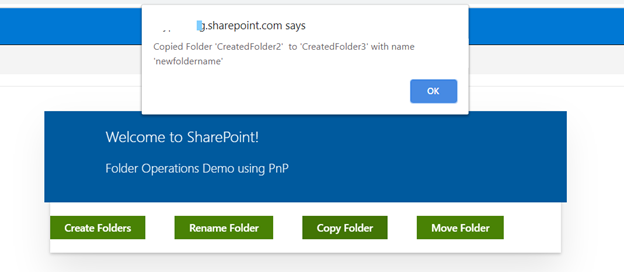
روی Copy Folder کلیک کنید.

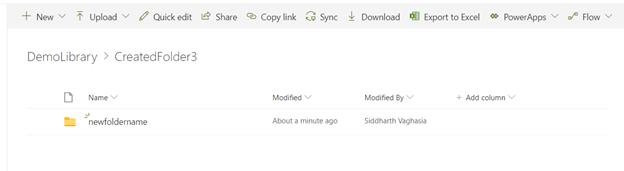
پوشه به مقصد کپی شده است.

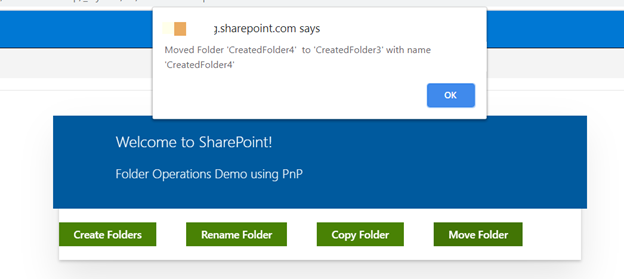
روی Move folder کلیک کنید.

می بینیم که پوشه منتقل شده است.