یکی از جدیدترین ویژگی های آن، خاصیت لینک جاوا اسکریپت بخش وب می باشد.که با استفاده از این ویژگی می توانید رندر کردن قسمت وب را کنترل کنید.
SharePoint 2013 دارای ویژگی ها و قابلیت های جدید زیادی است که می تواند امکاناتی خارج از محدوده ابزاری خود داشته باشد. یکی از جدیدترین ویژگی های آن، خاصیت لینک جاوا اسکریپت بخش وب می باشد.که با استفاده از این ویژگی می توانید رندر کردن قسمت وب را کنترل کنید. این قابلیت بیشتر در ترکیب با نمایش لیست بخش وب (List View Web Part) استفاده می شود.
که این قابلیت جدید بیشتر برای جایگزینی قسمت Data View Web Part از SharePoint 2010 کاربرد دارد.
امکاناتش بی انتها است، بنابراین با یک مثال ساده و مفید عنوان خواهیم کرد که می توانید با این قابلیت چه کاری انجام دهید.
مثالی که در این متن می خواهم توضیح دهم این است که چگونه می توانید درصد کامل شده از یک کار را به صورت نوار ابزار نمایش دهید.
ایجاد یک نوار ابزار
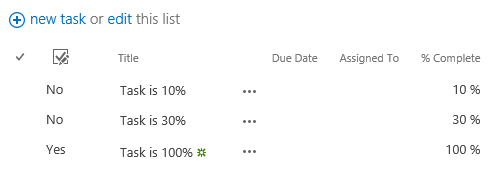
اولین کاری که باید انجام دهید ایجاد یک لیست جدید وظایف با یک نما (View) می باشد که فیلد "٪ Complete" را نشان می دهد.

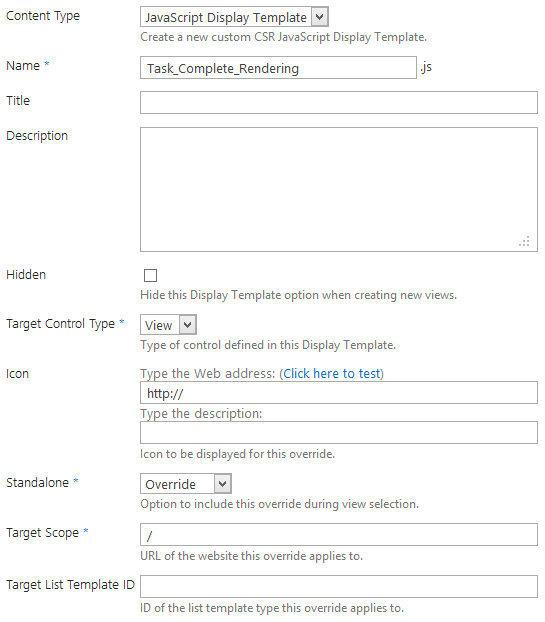
وقتی این لیست را ایجاد کردید ، یک فایل جدید جاوا اسکریپت ایجاد و اسمی مشابه اسم زیر برایش انتخاب کنید:
Task_Complete_Rendering.js
سپس کد زیر را در فایل جاوا اسکریپت خود Paste کنید.
(function () {
// Intialize the variables for overrides objects
var overrideCtx = {};
overrideCtx.Templates = {};
// Override field data
overrideCtx.Templates.Fields = {
// PercentComplate = internal name of the % Complete
// View = you want to change the field rendering of a view
// <div ... = here we define what the output of the field will be.
'PercentComplete': { 'View' : '<div style="background: #F3F3F3; display:block; height: 20px; width: 100px;">
<div style="background: #0072C6; height: 100%; width: <#=ctx.CurrentItem.PercentComplete.replace(/ /g,"")#>;"></div></div>' }
};
// Register the override of the field
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
توجه: من از کد <#=ctx.CurrentItem.PercentComplete#> برای رندر گرفتن محتوای “%Complete” سندم استفاده کردم.
سپس فایل را ذخیره کرده و آن را در صفحه اصلی گالری (Master Page Gallery) بارگذاری کنید.
(Site Settings > Master pages and page layouts)، فیلدهای ضروری را با داده های مورد نیاز را پر کنید.

اکنون که فایل در محیط SharePoint شما بارگذاری شده است، به نمای جدیدی (Task List View) که ایجاد کرده اید برگردید. زمانیکه که در صفحه هستید ، صفحه را در حالت ویرایش قرار دهید و قسمت وب را ویرایش کنید.
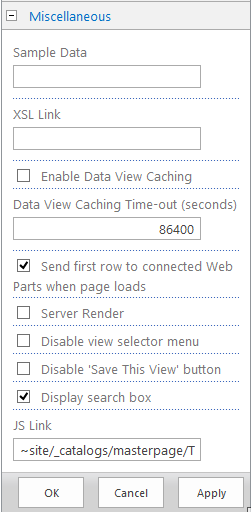
در خصوصیات وب در بخش Miscellaneous می توانید ویژگی جدید لینک جاوا اسکریپت (JS Link) را پیدا کنید.
آدرس URL این فایل را به این صورت پر کنید: ~site/_catalogs/masterpage/Task_Complete_Rendering.js
همچنین می توانید از این آدرس URL هم استفاده کنید: ~sitecollection که البته این آدرس باید در هنگام کار با سایتهای فرعی استفاده شود.

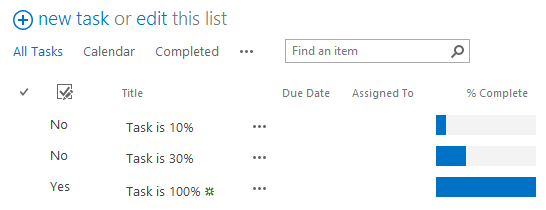
تغییرات قسمت وب را ذخیره کرده و صفحه را ذخیره کنید. کار تکمیل شده، فقط صفحه را Refresh کنید و نتیجه زیر را ملاحظه نمایید.

مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران