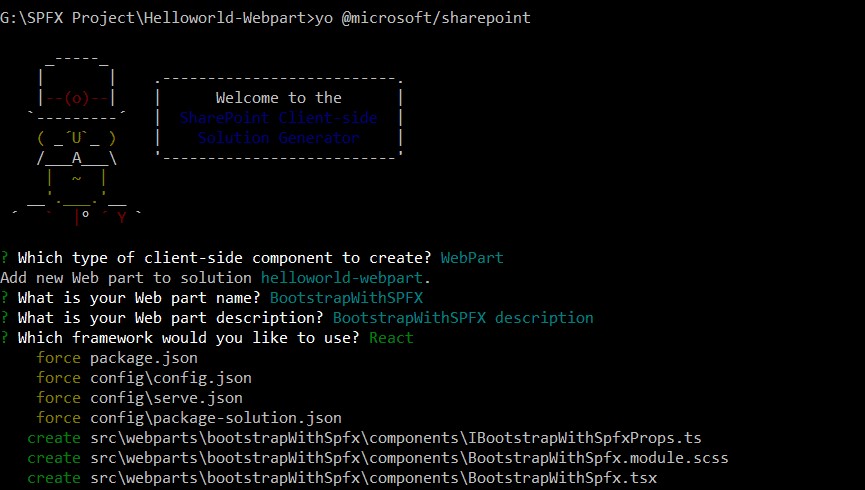
مرحله 1: Node.js command prompt را باز کنید و یک پروژه جدید مانند تصویر زیر ایجاد کنید.

مرحله 2: در اینجا من یک SPFx client-side web part به نام BootstrapWithSPFX ایجاد کرده ام و از React به عنوان یک framework استفاده کردم. بنابراین پس از اجرای دستور بالا، web part جدید ما با موفقیت در پوشه Solution ایجاد شد.
حالا شما کد را تایپ کنید. در command prompt برای باز کردن این پروژه در Visual Studio code. اکنون می توانید اسکرین شات زیر را ببینید که در آن web part جدید SPFx با موفقیت ایجاد شده است و راه حل مانند زیر است.

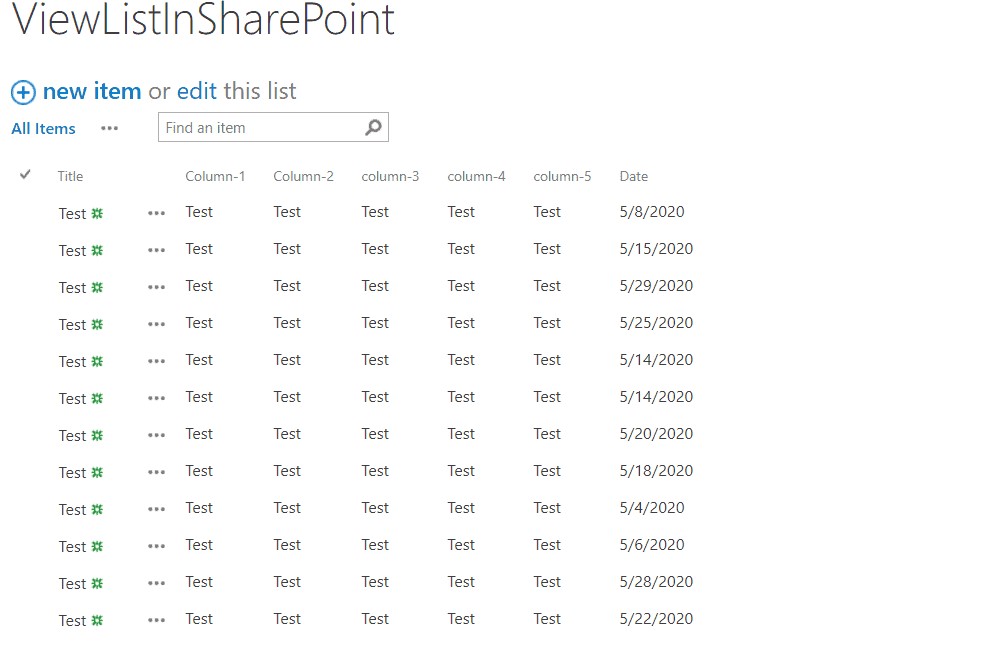
مرحله 3: در مرحله بعد من یک لیست در شیرپوینت آنلاین مانند تصویر زیر ایجاد کرده ام.

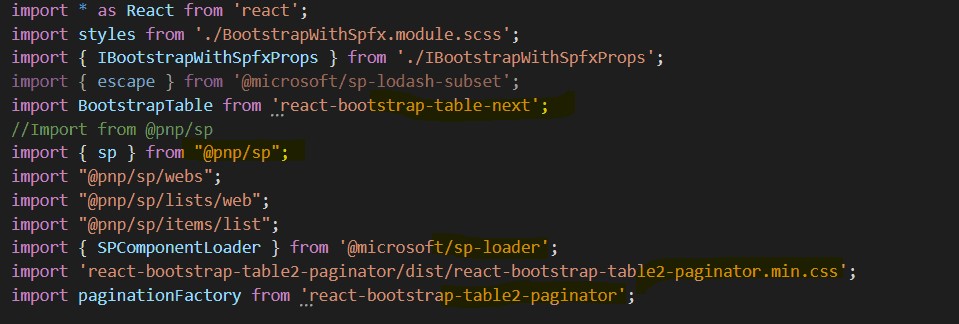
مرحله 4: سپس پوشه component را باز کنید و BootstrapWithSpfx.tsx را انتخاب کنید و کد زیر را جایگزین کنید.
import * as React from ‘react’;
import styles from ‘./BootstrapWithSpfx.module.scss’;
import { IBootstrapWithSpfxProps } from ‘./IBootstrapWithSpfxProps’;
import { escape } from ‘@microsoft/sp-lodash-subset’;
import BootstrapTable from ‘react-bootstrap-table-next’;
//Import from @pnp/sp
import { sp } from “@pnp/sp”;
import “@pnp/sp/webs”;
import “@pnp/sp/lists/web”;
import “@pnp/sp/items/list”;
import { SPComponentLoader } from ‘@microsoft/sp-loader’;
import ‘react-bootstrap-table2-paginator/dist/react-bootstrap-table2-paginator.min.css’;
import paginationFactory from ‘react-bootstrap-table2-paginator’;
export interface IShowEmployeeStates{
ItemList :any[]
}
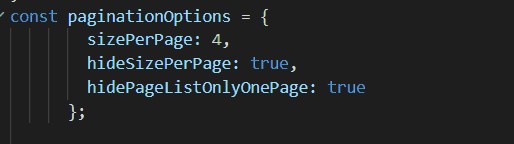
const paginationOptions = {
sizePerPage: 4,
hideSizePerPage: true,
hidePageListOnlyOnePage: true
};
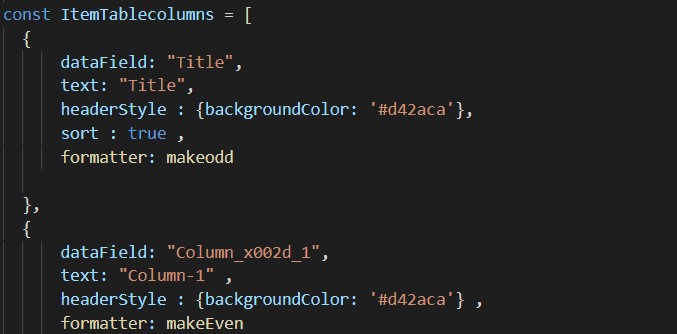
const ItemTablecolumns = [
{
dataField: “Title”,
text: “Title”,
headerStyle : {backgroundColor: ‘#d42aca’},
sort : true ,
formatter: makeodd
},
{
dataField: “Column_x002d_1”,
text: “Column-1” ,
headerStyle : {backgroundColor: ‘#d42aca’} ,
formatter: makeEven
},
{
dataField: “Column_x002d_2”,
text: “Column-2” ,
headerStyle : {backgroundColor: ‘#d42aca’} ,
formatter: makeodd
},
{
dataField: “column_x002d_3”,
text: “Column-3”,
headerStyle : {backgroundColor: ‘#d42aca’} ,
formatter: makeEven
},
{
dataField: “column_x002d_4”,
text: “Column-4”,
headerStyle : {backgroundColor: ‘#d42aca’} ,
formatter: makeodd
},
{
dataField: “column_x002d_5”,
text: “Column-5”,
headerStyle : {backgroundColor: ‘#d42aca’},
formatter: makeEven
},
{
dataField: “Date”,
text: “Date”,
headerStyle : {backgroundColor: ‘#d42aca’} ,
formatter: makeodd
}];
function makeodd(cell, row) {
return (
<span>
<strong style={ { color: ‘green’ } }> { cell }</strong>
</span>
);
}
function makeEven(cell, row) {
return (
<span>
<strong style={ { color: ‘black’ } }> { cell }</strong>
</span>
);
}
export default class BootstrapWithSpfx extends React.Component<IBootstrapWithSpfxProps, IShowEmployeeStates>{
constructor(props: IBootstrapWithSpfxProps){
super(props);
this.state ={
ItemList : []
}
}
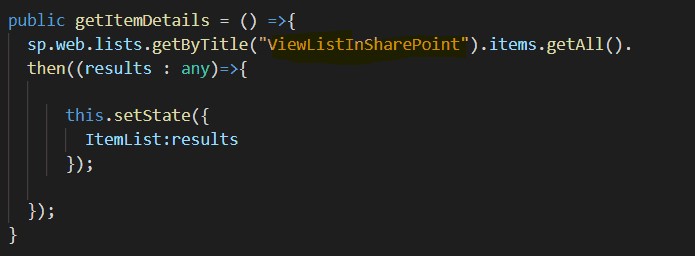
public getItemDetails = () =>{
sp.web.lists.getByTitle(“ViewListInSharePoint”).items.getAll().
then((results : any)=>{
this.setState({
ItemList:results
});
});
}
public componentDidMount(){
this.getItemDetails();
}
public render(): React.ReactElement<IBootstrapWithSpfxProps> {
let cssURL = “https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css“;
SPComponentLoader.loadCss(cssURL);
return (
<div className={ styles.bootstrapWithSpfx }>
<div className={ styles.container }>
<div className={ styles.row }>
<div className={ styles.column }>
<span className={ styles.title }>Welcome to SharePoint!</span>
<p className={ styles.subTitle }>Bootstrap With SharePoint List in SPFX</p>
</div>
</div>
<BootstrapTable keyField=’id’ data={this.state.ItemList} columns={ ItemTablecolumns } pagination={paginationFactory(paginationOptions)} headerClasses=”header-class”/>
</div>
</div>
);
}
}
مرحله 5: اکنون می خواهم به وضوح توضیح دهم که چگونه این کد کار می کند. هنگامی که کد بالا را جایگزین کردید، در خط زیر با خطایی مواجه می شوید که من آن را با رنگ زرد برجسته کرده ام.

بنابراین کاری که میتوانیم انجام دهیم این است که دوباره به node.js command prompt برمیگردیم و package های زیر را اجرا میکنیم.
![]()
![]()
![]()
install react-bootstrap-table2-paginator –save
npm install react-bootstrap-table-next -save
npm install @pnp/sp
مرحله 6: در روش زیر، لیست Item را از طریق PNP فراخوانی کرده ام. بنابراین شما فقط نام لیست خود را که ایجاد کرده اید تغییر نام دهید.

مرحله 7: در کد زیر، باید نام ستون لیست خود و عنوانی که می خواهید در جدول نشان داده شود را وارد کنید.

مرحله 8: در کد زیر صفحه بندی جدول خود را تنظیم می کنید.

مرحله 9: سپس به command prompt خود بروید و این کد را با استفاده از دستور زیر اجرا کنید.
- gulp clean
- gulp build
- gulp serve
- gulp bundle –ship
- gulp package-solution -ship
بنابراین می توانید دستور بالا را طبق دستور اجرا کنید. بنابراین هنگامی که روی gulp serve کلیک کنید، صفحه جدیدی باز می شود که در آن باید web part جدید اضافه شده خود را اضافه کنید.
پس از افزودن web part جدید SPFx، صفحه خالی به نظر می رسد. نتیجه پس از افزودن این web part به سایت SharePoint Online شما خواهد آمد.
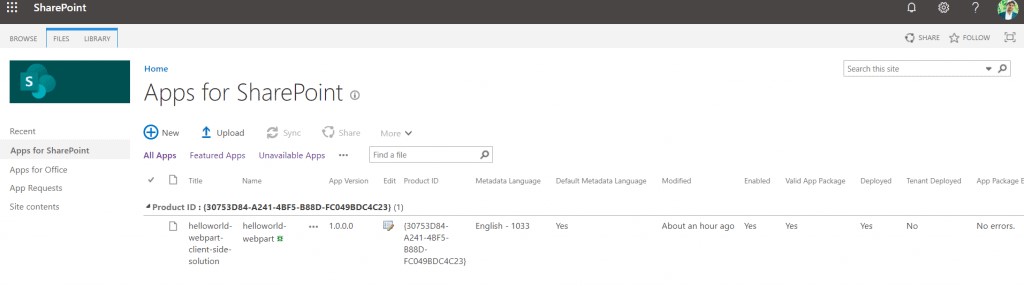
مرحله 10: کاری که ما انجام خواهیم داد، یک بسته آماده کرده و بسته را در SharePoint App Catalog site خود آپلود می کنیم.
بنابراین باید با استفاده از دستور بالا که در مرحله 8 است بسته را آماده کنیم. پس از ایجاد بسته، باید در سایت کاتالوگ App آپلود کنیم که همانند تصویر زیر است.

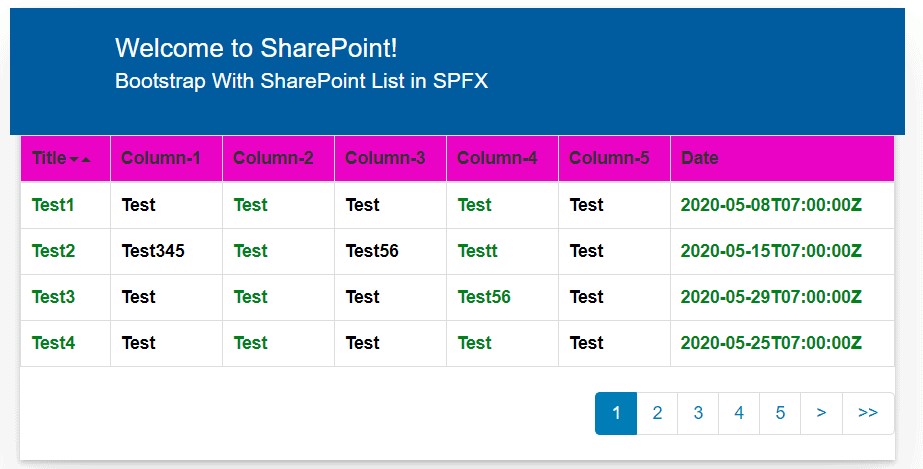
مرحله 11: پس از افزودن Web part خود به صفحه، خروجی مانند تصویر زیر خواهد بود.

در این آموزش نحوه استفاده از bootstrap در spfx webpart را یاد گرفتیم. در اینجا، از جدول bootstrap در داخل یک client-side web part در SharePoint استفاده کردیم.



