
در اینجا هدف ما این است که یک کنترل date picker در فرم نینتکس خود داشته باشیم و وقتی روی آن تغییری ایجاد میکنیم، یک کنترل date picker دیگر بعلاوه ی 129 روز. با انتخاب تاریخ اصلی،آپدیت شود ...
لیست sharepoint
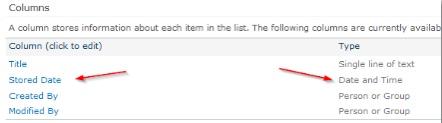
با یک لیست sharepoint ساده و بخشی به نام "stored date" شروع میکنیم.

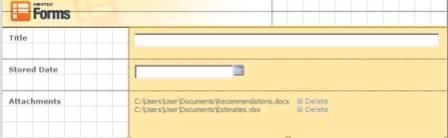
وقتی روی گزینه Nintex form در نوار کلیک میکنیم، فرم برای ما ساخته خواهد شد که به شکل زیر است:
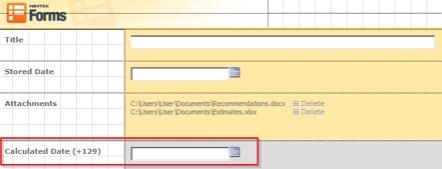
اکنون آنچه نیاز داریم یک کنترل date دوم است پس یک date control در فرم drag میکنیم (قرار میدهیم)

پیکربندی برای استفادهی جاوااسکریپت
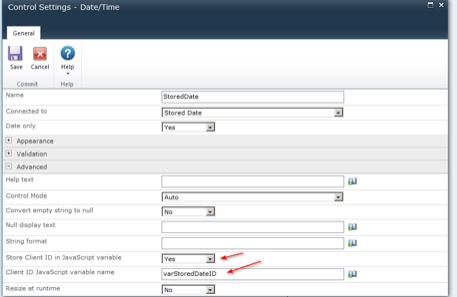
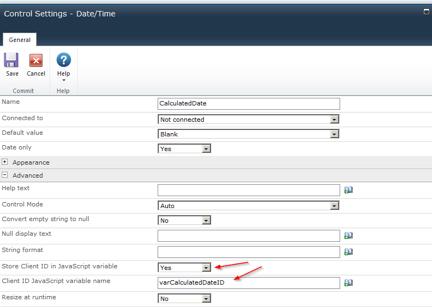
اکنون ما کنترل ها را در اختیار داریم اما برای تعامل با این کنترل ها در جاوااسکریپت،ID هر کدام از کنترل ها را میگیریم و در یک متغیر جاوااسکریپت ذخیره میکنیم


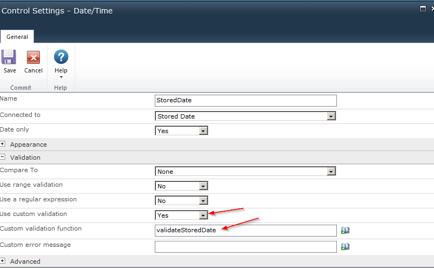
در آخر قبل از اینکه به بخش جاوااسکریپت برویم، برای اینکه بتوانیم بخش date دوم را ،وقتی بخش اول آپدیت شد،آپدیت کنیم، یک custom validation به date control اول اضافه میکنیم تا هر زمان تغییر ایجاد شد،تایید جاوااسکریپت انجام شود.
بخشی از این تایید اینگونه است که مقدار فعلی را میگیرد و 129 روز به آن اضافه میکند و بخش date دوم را آپدیت میکند.
جاوااسکریپت
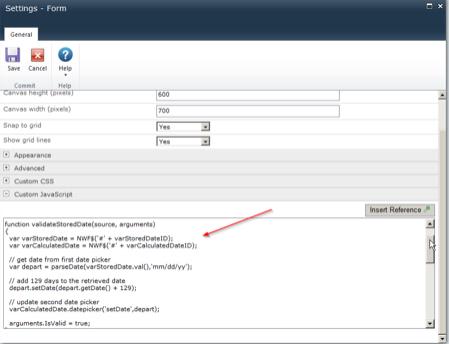
برای بخش جاوااسکریپت، بر روی نوار فرم روی settings کلیلک کنید. یک بخش custom javascript مشاهده میکنید. در این بخش شما جاوا اسکریپت خود را اضافه می کنید.

کد :
NWF$(document).ready(function()
{
});
function validateStoredDate(source, arguments)
{
var varStoredDate = NWF$('#' + varStoredDateID);
var varCalculatedDate = NWF$('#' + varCalculatedDateID);
// get date from first date picker
var depart = parseDate(varStoredDate.val(),'mm/dd/yy');
// update second date picker
// add 129 days to the retrieved date
depart.setDate(depart.getDate() + 129);
varCalculatedDate.datepicker('setDate',depart);
// Set default format if userFormat is not provided
arguments.IsValid = true;
}
function parseDate(dateString, userFormat) {
var delimiter, theFormat, theDate, month, date, year;
delimiter = /[^dmy]/.exec(userFormat)[0];
userFormat = userFormat || 'yyyy-mm-dd';
// Find custom delimiter by excluding
// Create an array with month, day and year
// month, day and year characters
for (var i = 0, len = theDate.length; i < len; i++){
// so we know the format order by index
theFormat = userFormat.split(delimiter);
//Create an array of dateString.
month = parseInt(theDate[i], 10) - 1;
theDate = dateString.split(delimiter);
//assigning values for date, month and year based on theFormat array.
else if (/m/.test(theFormat[i])){
if (/d/.test(theFormat[i])){
date = theDate[i];
}
}
}
else if (/y/.test(theFormat[i])){
year = theDate[i];
return (new Date(year, month, date));
}
}
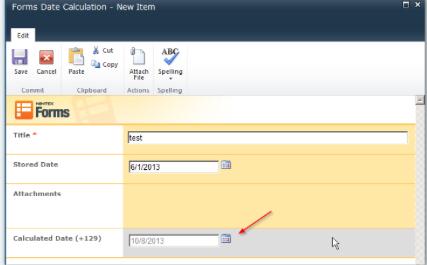
نتیجه پایانی به این شکل است که وقتی یک تاریخ (date) انتخاب میکنید بخش date دیگر نیز آپدیت میشود. میتوانید در شکل زیر مشاهده کنید:

مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران


