
1. وارد سایت شیرپوینتی خود شوید و یک صفحه جدید ایجاد کنید.
2. به قسمت ویرایش صفحه رفته و یک وب پارت script editor ایجاد کنید.
3. کد زیر را به وب پارت script editor اضافه کنید و ذخیره کنید.
<script src="/sites/DLH/SiteAssets/qr.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
function generatefn() {
if ($('#QR_URL').val() != '')
onLoadQrCode($('#QR_URL').val(), 'DivImage');
}
</script>
<input type="text" id="QR_URL" value="" style="width:250px" /><input onclick="generatefn()" type="button" id="btnGenerate" value="Generate" />
<div id="DivImage"></div>برای دانلود فایل qr.js کلیک کنید.
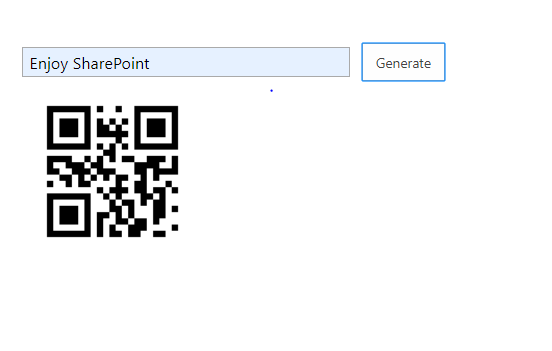
5. شکل زیر را درصفحه خود مشاهده خواهید کرد.

تولید QR کد در شیرپوینت با استفاده از جاوااسکریپت
برچسب ها: javascript، jsom، sharepoint، شیرپوینت
مطالب مرتبط
- پاورفرم (16)
- توسعه شیرپوینت (7)
- دستهبندی نشده (6)
- شیرپوینت مقدماتی (1)
- فناوری اطلاعات (9)
- مدیریت شیرپوینت (53)
- نینتکس (18)
- هوش تجاری (5)
آخرین نوشته ها
آخرین دیدگاهها
چگونه امتیاز دهی به یک فایل را در SharePoint فعال کنیم؟
امیرحسین غلامیانتغییر عرض نمایش ستون ها
Fletch Skinnerتغییر عرض نمایش ستون ها
Chauffina CarrID Outcome ها در Flexi task
Fletch Skinner

دپارتمان شیرپوینت ایران


